Quick Start: Add Data to FlexChart
This section describes how to add a FlexChart control to your portable or shared app and add data to it. For information on how to add Xamarin components in C# or XAML, see Adding Xamarin Components using C# or Adding Xamarin Components using XAML.
This topic comprises of three steps:
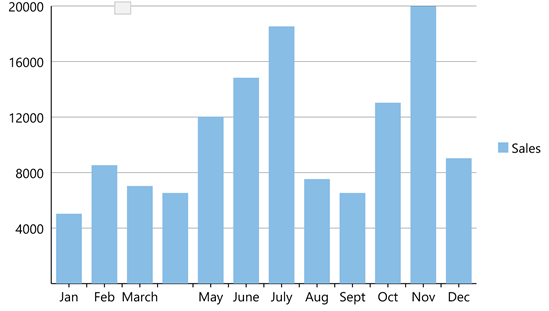
The following image shows how the FlexChart appears after completing the steps above.

Step 1: Create a Data source for FlexChart
The following classes serve as a data source for the FlexChart control.
public class FlexChartDataSource
{
private List<Month> appData;
public List<Month> Data
{
get { return appData; }
}
public FlexChartDataSource()
{
// appData
appData = new List<Month>();
var monthNames = "Jan,Feb,March,April,May,June,July,Aug,Sept,Oct,Nov,Dec".Split(',');
var salesData = new[] { 5000, 8500, 7000, 6500, 12000, 14800, 18500, 7500, 6500, 13000, 20000, 9000 };
var downloadsData = new[] { 6000, 7500, 12000, 5800, 11000, 7000, 16000, 17500, 19500, 13250, 13800, 19000 };
var expensesData = new[] { 15000, 18000, 15500, 18500, 11000, 16000, 8000, 7500, 6500, 6000, 13500, 5000 };
for (int i = 0; i < 12; i++)
{
Month tempMonth = new Month();
tempMonth.Name = monthNames[i];
tempMonth.Sales = salesData[i];
tempMonth.Downloads = downloadsData[i];
tempMonth.Expenses = expensesData[i];
appData.Add(tempMonth);
}
}
}
public class Month
{
string _name;
long _sales, _downloads, _expenses;
public string Name
{
get { return _name; }
set { _name = value; }
}
public long Sales
{
get { return _sales; }
set { _sales = value; }
}
public long Downloads
{
get { return _downloads; }
set { _downloads = value; }
}
public long Expenses
{
get { return _expenses; }
set { _expenses = value; }
}
}Step 2: Add a FlexChart control
Complete the following steps to initialize a FlexChart control in C# or XAML.
In Code
Add a new class (for example QuickStart.cs) to your Portable or Shared project and include the following references:
using Xamarin.Forms; using C1.Xamarin.Forms.Chart;Instantiate a FlexChart control in a new method GetChartControl( ).
public static FlexChart GetChartControl() { FlexChart chart = new FlexChart(); FlexChartDataSource ds = new FlexChartDataSource(); chart.ItemsSource = ds.Data; chart.BindingX = "Name"; ChartSeries series = new ChartSeries(); series.SeriesName = "Sales"; series.Binding = "Sales"; series.ChartType = ChartType.Column; chart.Series.Add(series); return chart; }
In XAML
Add a new Content Page (for example QuickStart.xaml) to your Portable or Shared project and modify the <ContentPage> tag to include the following references:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Test_XAML.QuickStart" xmlns:c1="clr-namespace:C1.Xamarin.Forms.Chart;assembly=C1.Xamarin.Forms.Chart">Initialize a FlexChart control by adding the markup for the control between the
<ContentPage></ContentPage>tags and inside the<StackLayout></StackLayout>tags, as shown below.<StackLayout> <c1:FlexChart x:Name="chart" ItemsSource="{Binding Data}" BindingX="Name" ChartType="Column" Grid.Row="1" Grid.ColumnSpan="2" VericalOptions="FillAndExpand"> <c1:FlexChart.Series> <c1:ChartSeries x:Name="Sales2015" SeriesName ="Sales" Binding="Sales" ></c1:ChartSeries> </c1:FlexChart.Series> </c1:FlexChart> </StackLayout>In the Solution Explorer, expand the QuickStart.xaml node and open QuickStart.xaml.cs to view the C# code.
In the QuickStart( ) class constructor, set the BindingContext for the FlexChart.
The following code shows what the QuickStart( ) class constructor looks like after completing this step.
public QuickStart() { InitializeComponent(); chart.BindingContext = new FlexChartDataSource(); }
Step 3: Run the Project
In the Solution Explorer, double click App.cs to open it.
Complete the following steps to display the FlexChart control.
To return a C# class: In the class constructor App( ), set a new ContentPage as the MainPage and assign the control to the ContentPage's Content by invoking the method GetChartControl( ) defined in the previous procedure, Step 2: Add a FlexChart Control.
The following code shows the class constructor App
()after completing steps above.public App() { // The root page of your application MainPage = new ContentPage { Content = QuickStart.GetChartControl() }; }To return a Content Page: In the class constructor
App(), set the Content PageQuickStartas theMainPage.The following code shows the class constructor
App(), after completing this step.public App() { // The root page of your application MainPage = new QuickStart(); }
Some additional steps are required to run iOS and UWP apps:
iOS App:
In the Solution Explorer, double click
AppDelegate.csinside YourAppName.iOS project to open it.Add the following code to the
FinishedLaunching()method.C1.Xamarin.Forms.Chart.Platform.iOS.FlexChartRenderer.Init();
UWP App:
In the Solution Explorer, expand
MainPage.xaml.Double click
MainPage.xaml.csto open it.Add the following code to the class constructor.
C1.Xamarin.Forms.Chart.Platform.UWP.FlexChartRenderer.Init();(Optional) In case you compile your UWP application in Release mode, you need to explicitly add the following code to the OnLaunched method in your App.xaml.cs to include the correct assemblies within your application.
var assembliesToInclude = new List<Assembly>(); assembliesToInclude.Add(typeof(C1.Xamarin.Forms.Chart.Platform.UWP.FlexChartRenderer) .GetTypeInfo().Assembly); assembliesToInclude.Add(typeof(C1.UWP.Chart.FlexChart).GetTypeInfo().Assembly); Xamarin.Forms.Forms.Init(e, assembliesToInclude);
Press F5 to run the project.


