Zones
FlexChart allows you to create and apply colored regions called zones on the chart. These colored zones categorize the data points plotted on the chart into regions, making it easier for the user to read and understand the data. Users can easily identify the category in which a particular data point lies.
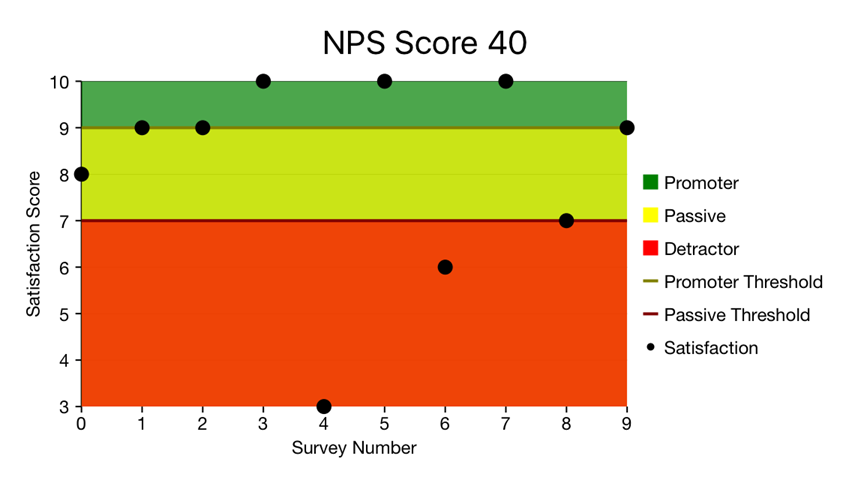
To explain how creating zones can be helpful, consider a customer satisfaction survey that aims at identifying whether a customer is a promoter, a passive customer, or a detractor for a specific product. The responses recorded in the survey can be used to calculate NPS (Net Promoter Score) that classifies customers into promoters, passives, and detractors. This scenario can be realized in FlexChart by plotting customer responses as data points in chart and categorizing them in colored zones using area chart, separated by line type data series as follows:

Creating zones in FlexChart
In FlexChart, zones can be created as data series available through the ChartSeries class. Each zone can be created as area charts by setting the ChartType property to Area, highlighted in distinct colors. To distinguish each zone, line type data series can be created as thresholds in the chart.
Complete the following steps to create zones in FlexChart.
Step 1: Create a class to record survey result data
In the Solution Explorer, right-click your project name (portable app).
Select Add | New Item.... The Add New Item dialog appears.
Select Class from the dialog and provide a name to it, for example SurveyResult.
Click Add to add the class to your project.
Add the following code to the SurveyResult class.
public class SurveyResult { public int surveyNumber { get; set; } public int satisfaction { get; set; } public SurveyResult(int surveyNumber, int satisfaction) { this.surveyNumber = surveyNumber; this.satisfaction = satisfaction; } }
Step 2: Initialize a FlexChart control
Right-click your project in the Solution Explorer and select Add | New Item.... The Add New Item dialog appears.
Select Content Page from the installed templates and provide a name to it, for example SurveyZones.
Click Add to add the XAML page to your project.
Initialize the FlexChart control in the SurveyZones.xaml page by adding the following XAML code.
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:c1="clr-namespace:C1.Xamarin.Forms.Chart;assembly=C1.Xamarin.Forms.Chart" x:Class="QuickstartChart.SurveyZones"> <StackLayout> <Label x:Name="lbl" HorizontalOptions="Center" Font="Large"/> <Grid VerticalOptions="FillAndExpand" > <c1:FlexChart x:Name="flex" BindingX="surveyNumber" VerticalOptions="FillAndExpand" ChartType="Scatter" Grid.Row="0"> <c1:FlexChart.AxisX> <c1:ChartAxis AxisLine="false" MajorGrid="false" Title="Survey Number" /> </c1:FlexChart.AxisX> <c1:FlexChart.AxisY> <c1:ChartAxis Title="Satisfaction Score" Max="10"/> </c1:FlexChart.AxisY> </c1:FlexChart> </Grid> </StackLayout> </ContentPage>
Step 3: Bind data and create zones
Expand the SurveyZones.xaml node and open SurveyZones.xaml file.
Add the following import statements.
using Xamarin.Forms; using C1.Xamarin.Forms.Chart; using System.Collections.ObjectModel;
Add the following code in SurveyZones() class constructor to create zones in chart and display NPS score in a data label.
public partial class SurveyZones : ContentPage { public SurveyZones() { InitializeComponent(); //customer survey results int[] scores = { 8, 9, 9, 10, 3, 10, 6, 10, 7, 9 }; ObservableCollection<SurveyResult> results = new ObservableCollection<SurveyResult>(); flex.ItemsSource = results; Point[] zone1 = new Point[10]; Point[] zone2 = new Point[10]; Point[] zone3 = new Point[10]; ; Point[] threshold1 = new Point[10]; Point[] threshold2 = new Point[10]; //populate points for zones and thresholds for (int i = 0; i < 10; i++) { results.Add(new SurveyResult(i, scores[i])); zone1[i] = new Point(i, 10); zone2[i] = new Point(i, 9); zone3[i] = new Point(i, 7); threshold1[i] = new Point(i, 9); threshold2[i] = new Point(i, 7); } //Zone 1 for promoters var seriesZone1 = new ChartSeries(); seriesZone1.ItemsSource = zone1; seriesZone1.Color = Color.Green; seriesZone1.Binding = "Y"; seriesZone1.BindingX = "X"; seriesZone1.ChartType = ChartType.Area; seriesZone1.SeriesName = "Promoter"; //Zone 2 for passives var seriesZone2 = new ChartSeries(); seriesZone2.ItemsSource = zone2; seriesZone2.Color = Color.Yellow; seriesZone2.Binding = "Y"; seriesZone2.BindingX = "X"; seriesZone2.ChartType = ChartType.Area; seriesZone2.SeriesName = "Passive"; //Zone 3 for detractors var seriesZone3 = new ChartSeries(); seriesZone3.ItemsSource = zone3; seriesZone3.Color = Color.Red; seriesZone3.Binding = "Y"; seriesZone3.BindingX = "X"; seriesZone3.ChartType = ChartType.Area; seriesZone3.SeriesName = "Detractor"; flex.Series.Add(seriesZone1); flex.Series.Add(seriesZone2); flex.Series.Add(seriesZone3); //Promotor Threshold line var seriesThreshold1 = new ChartSeries(); seriesThreshold1.ItemsSource = threshold1; seriesThreshold1.Color = Color.Olive; seriesThreshold1.Binding = "Y"; seriesThreshold1.BindingX = "X"; seriesThreshold1.SeriesName = "Promoter Threshold"; seriesThreshold1.ChartType = ChartType.Line; //Passive Threshold line var seriesThreshold2 = new ChartSeries(); seriesThreshold2.ItemsSource = threshold2; seriesThreshold2.Color = Color.Maroon; seriesThreshold2.ChartType = ChartType.Line; seriesThreshold2.Binding = "Y"; seriesThreshold2.BindingX = "X"; seriesThreshold2.SeriesName = "Passive Threshold"; flex.Series.Add(seriesThreshold1); flex.Series.Add(seriesThreshold2); //add customer satisfaction results var satisfactionSeries = new ChartSeries(); satisfactionSeries.SeriesName = "Satisfaction"; satisfactionSeries.Binding = "satisfaction"; satisfactionSeries.Color = Color.Black; flex.Series.Add(satisfactionSeries); lbl.Text = "NPS Score " + GetNPS(scores).ToString(); } public double GetNPS(int[] scores) { double promoter = 0; double detractor = 0; foreach (int score in scores) { if (score >= 9) { promoter++; } else if (score < 7) { detractor++; } } double nps = ((promoter - detractor) / scores.Length) * 100; return nps; } }


