- Introduction
- Report Readers
- Report Authors
- DevOps
-
Developers
- Quick Start
- Breaking Changes
- ActiveReports Version Compatibility and Migration
- License ActiveReports
- Configure ActiveReports Using Code
- Work with Reports using Code
- Report Parts
-
Create Designer and Viewer Applications
- .NET Viewer Application
- Web Viewer and Web Designer Middlewares
-
Js Viewer Application
- ASP.NET MVC Core Integration
- Integration to Angular Application
- Integration to React Application
- Integration to VueJS Application
- Load Reports
- Switch Between Render Formats
- Update Security Token in Report Service
- Caching Reports
- Prevent Cross-Site Scripting Attacks
- Customize UI
- Customize Page View
- Animation
- View Reports from Different Domains using CORS
- Predefined Export Settings
- Js Viewer API
- ASP.NET WebViewer Application
- Blazor Viewer Application
- WebDesigner Application
- Blazor WebDesigner Application
- End User Report Designer in WinForms Application
- Themes in WebDesigner and Js Viewer Components
- Role Based Authorization with JWT
- Extensibility in ActiveReports
- External Customizations in ActiveReports
- Export Reports
- Print Reports
- Plugins Development
- Samples
- Troubleshooting
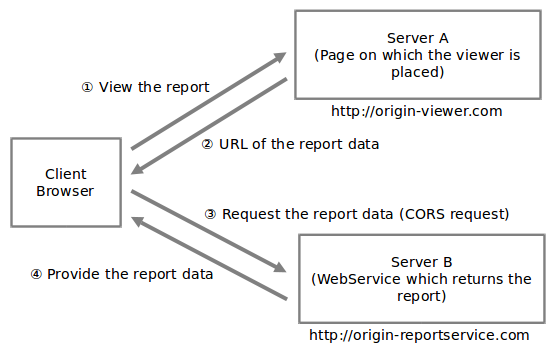
View Reports from Different Domains using CORS
Cross-Origin Resource Sharing is a technology for the web that provides async web operations to directly access reports from different domains. CORS works by adding a special header to responses from a server to the client. If a response contains the Access-Control-Allow-Origin header, then you can directly access the reports from another domain.

The following viewers require CORS:
Js Viewer
HTMLViewer (WebViewer control)
RawHTML (WebViewer control)
.NET Framework
If Server is an ASP.NET application, then following markup should be added to the web.config file:
<customHeaders>
<add name="Access-Control-Allow-Origin" value="http://localhost:44362" />
<add name="Access-Control-Allow-Methods" value="GET, POST, OPTIONS" />
<add name="Access-Control-Allow-Credentials" value="true"/>
<add name="Access-Control-Allow-Headers" value="pragma,cache-control,expires,content-type"/>
<add name="Access-Control-Expose-Headers" value="Content-Disposition"/>
</customHeaders>Replace the link http://localhost:44362 with the actual client url.
.NET Core
If Server is an ASP.NET Core application,
1. Add the following code to the Startup.ConfigureServices method in Startup.cs file:
public void ConfigureServices(IServiceCollection services)
{
services
.AddLogging(config =>
{
config.ClearProviders();
if (Environment.GetEnvironmentVariable("ASPNETCORE_ENVIRONMENT") == Environments.Development)
{
config.AddConsole();
}
})
.AddCors(options =>
{
options.AddPolicy("AllowAll", builder =>
{
builder.SetIsOriginAllowed(origin => new Uri(origin).Host == "XXXX")
.AllowCredentials()
.AllowAnyMethod()
.AllowAnyHeader()
.WithExposedHeaders("Content-Disposition");
});
})
.AddReportViewer()
.AddMvc(option => option.EnableEndpointRouting = false);
}2. Add the following code to the Startup.Configure method in Startup.cs file:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseCors("AllowAll");
app.UseReportViewer(settings =>
{
settings.UseEmbeddedTemplates(EmbeddedReportsPrefix, Assembly.GetAssembly(app.GetType()));
settings.UseCompression = true;
});
app.UseMvc();
}type=note
Note: If you get error 404 or 500 on the report preview, please make sure that your browser supports CORS.


