- Introduction
- Report Readers
- Report Authors
- DevOps
-
Developers
- Quick Start
- Breaking Changes
- ActiveReports Version Compatibility and Migration
- License ActiveReports
- Configure ActiveReports Using Code
- Work with Reports using Code
- Report Parts
-
Create Designer and Viewer Applications
- .NET Viewer Application
- Web Viewer and Web Designer Middlewares
- Js Viewer Application
- ASP.NET WebViewer Application
- Blazor Viewer Application
- WebDesigner Application
- Blazor WebDesigner Application
- End User Report Designer in WinForms Application
- Themes in WebDesigner and Js Viewer Components
- Role Based Authorization with JWT
- Extensibility in ActiveReports
- External Customizations in ActiveReports
- Export Reports
- Print Reports
- Plugins Development
- Samples
- Troubleshooting
Integration to React Application
This page explains how you can embed the ActiveReports WebDesigner component in your React application (ASP.NET Core). To run the React Application Server, you will require the node.js JavaScript runtime.
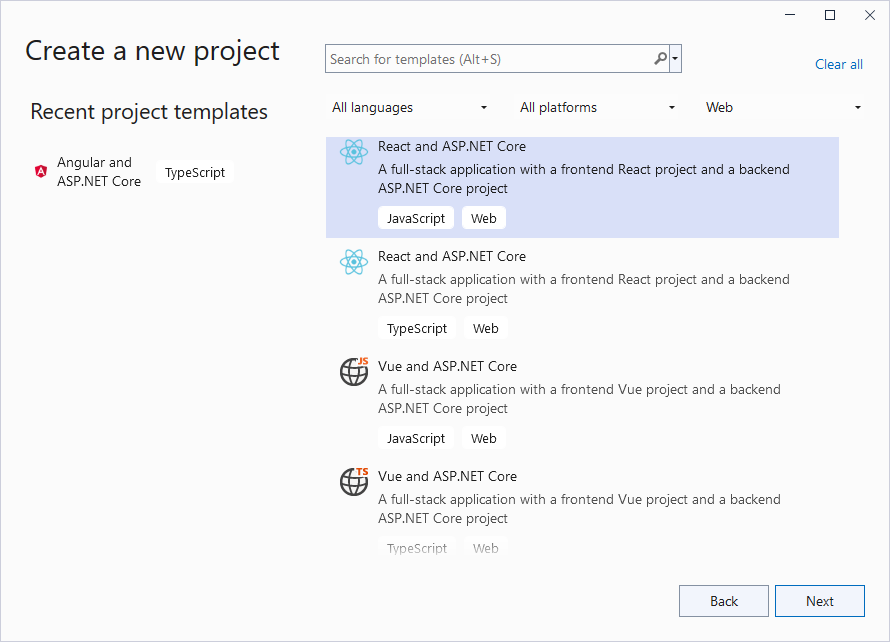
Open Microsoft Visual Studio 2022 and create a new React and ASP.NET Core project.

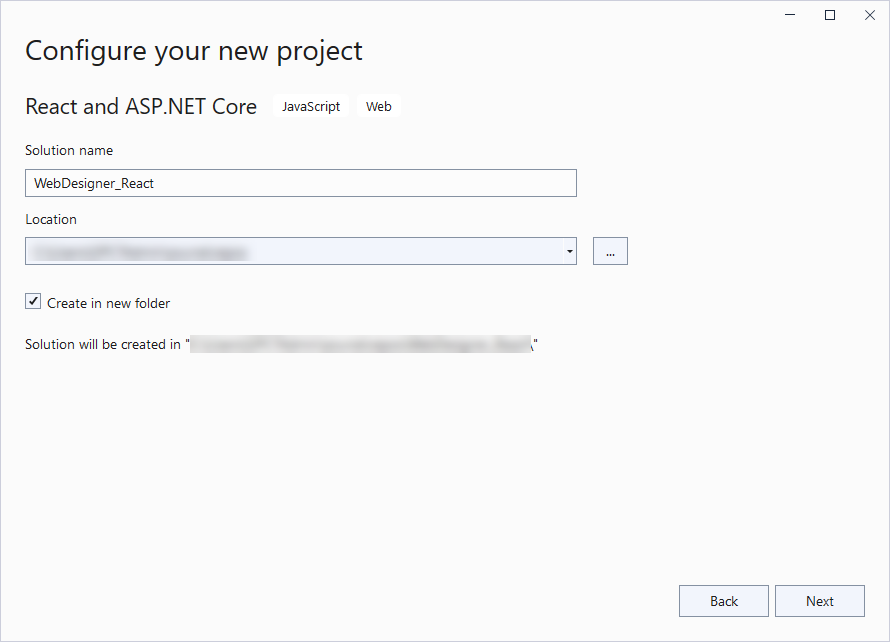
Type a name for your project and click Next.

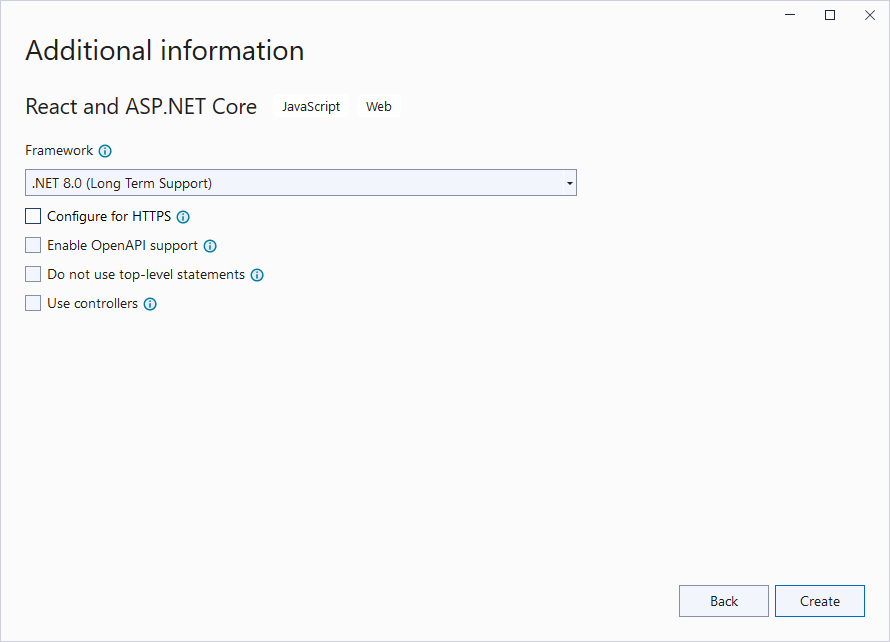
Select the Framework to a latest version and uncheck other options.

Right-click the project in the Solution Explorer and select Manage NuGet Packages.
Add the following packages to the project.
MESCIUS.ActiveReports.Aspnetcore.Designer MESCIUS.ActiveReports.Aspnetcore.ViewerCreate 'resources' folder in your sample project root; you can put your existing reports, themes, and images in this folder.
Make sure to set the Build Action property of the resources to 'Embedded Resource'.
Open 'Program.cs' file and update the file to include the 'using' statements at the top, and specify the resource folder, and add services to container, so that the complete file looks like below.
using GrapeCity.ActiveReports.Aspnetcore.Designer; using GrapeCity.ActiveReports.Aspnetcore.Viewer; using GrapeCity.ActiveReports.Web.Designer; var builder = WebApplication.CreateBuilder(args); // Add services to the container. builder.Services.AddReportViewer(); builder.Services.AddReportDesigner(); builder.Services.AddMvc(options => options.EnableEndpointRouting = false); var app = builder.Build(); app.UseHttpsRedirection(); if (!app.Environment.IsDevelopment()) { app.UseDeveloperExceptionPage(); } var ResourcesRootDirectory = new DirectoryInfo(Path.Combine(Directory.GetCurrentDirectory(), "resources")); app.UseReportViewer(config => config.UseFileStore(ResourcesRootDirectory)); app.UseReportDesigner(config => config.UseFileStore(ResourcesRootDirectory, null, FileStoreOptions.NestedFoldersLookup)); app.UseDefaultFiles(); app.UseStaticFiles(); app.Run();In the '.client' project, open 'package.json' file and add the following packages under 'dependencies':
"@mescius/activereportsnet-designer": "^18.x.x", "@mescius/activereportsnet-viewer": "^18.x.x"Open the '.client' project in the command prompt or terminal window and run the following command to install the npm packages.
npm install
The designer and viewer files/folders will be downloaded in your current directory: .\node_modules\@mescius\activereportsnet-designer\dist and .\node_modules\@mescius\activereportsnet-viewer\dist.
11. Expand the 'src' folder in the '.client' project, and add 'custom.css' to set the designer's host element size to 100%.
css /* Provide sufficient contrast against white background */ a { color: #0366d6; } code { color: #E01A76; } .ar-web-designer{ height:100vh; width:100% } .ar-web-designer__loader { display: flex; width: 100%; height: 100%; background-color: #205f78; color: #fff; font-size: 18px; animation-name: arwd-loader; animation-duration: .62s; animation-timing-function: ease-in-out; animation-iteration-count: infinite; animation-direction: alternate; justify-content: center; align-items: center } .btn-primary { color: #fff; background-color: #1b6ec2; border-color: #1861ac; }
- Update the 'root' selector in existing 'App.css' as follows.
css #root { width: 100%; }
- Open 'App.jsx' file and replace the existing code with the following code.
javascript import { Component } from 'react'; import { arWebDesigner } from '@mescius/activereportsnet-designer'; import { createViewer } from '@mescius/activereportsnet-viewer'; import "@mescius/activereportsnet-designer/dist/web-designer.css"; import "@mescius/activereportsnet-viewer/dist/jsViewer.min.css"; import './custom.css'; import './App.css'; export default class App extends Component { constructor() { super(); } componentDidMount() { console.log("componentDidMount"); arWebDesigner.create('#ar-web-designer', { rpx: { enabled: true }, appBar: { openButton: { visible: true } }, data: { dataSets: { visible: true, canModify: true }, dataSources: { canModify: true } }, preview: { openViewer: (options) => { if (this.viewer) { this.viewer.openReport(options.documentInfo.id); return; } this.viewer = createViewer({ element: '#' + options.element, reportService: { url: 'api/reporting', }, reportID: options.documentInfo.id }); } } }) } componentWillUnmount() { console.log("componentWillUnmount"); this.viewer?.destroy(); arWebDesigner.destroy('#ar-web-designer'); } render() { return ( <div id="ar-web-designer" className="ar-web-designer"><span className="ar-web-designer__loader"><b>AR WebDesigner</b></span></div> ); } }
- Open 'vite.config.js' file and update the 'proxy' setting as follows.
javascript proxy: { '/api':{ target: 'http://localhost:5267', secure: false } }
- Open 'main.jsx' file and remove
import React from 'react'statement if using React 17 or higher, and the outer statements<React.StrictMode>and</React.StrictMode>to disable strict mode. The final main.jsx is as shown.
javascript import ReactDOM from 'react-dom/client' import App from './App.jsx' import './index.css' ReactDOM.createRoot(document.getElementById('root')).render( <App /> )
- Press Ctrl + Shift + B to build your application and then press F5 to run it.


