- Introduction
- Report Readers
- Report Authors
- DevOps
-
Developers
- Quick Start
- Breaking Changes
- ActiveReports Version Compatibility and Migration
- License ActiveReports
- Configure ActiveReports Using Code
- Work with Reports using Code
- Report Parts
-
Create Designer and Viewer Applications
- .NET Viewer Application
- Web Viewer and Web Designer Middlewares
- Js Viewer Application
- ASP.NET WebViewer Application
- Blazor Viewer Application
- WebDesigner Application
- Blazor WebDesigner Application
- End User Report Designer in WinForms Application
- Themes in WebDesigner and Js Viewer Components
- Role Based Authorization with JWT
- Extensibility in ActiveReports
- External Customizations in ActiveReports
- Export Reports
- Print Reports
- Plugins Development
- Samples
- Troubleshooting
WebDesigner ASP.NET Middleware
ASP.NET Core middleware is software to handle HTTP requests and responses. Each middleware component serves a specific purpose, one authenticates a user, and the other handles static files like Javascript or CSS files. These middleware components together setup a request processing pipeline.
The default code developed by the ASP.NET Core Web App template sets up the request processing pipeline for the application using set of middlewares - UseDeveloperExceptionPage() and UseStaticFiles() of the IApplicationBuilder interface. The middlewares are executed in the order in which they are added in the pipeline.
To allow designing reports from a browser, you need to configure ActiveReports WebDesigner in ASP.NET Core middleware. It is done by adding the UseReportDesigner() middleware, which configures middleware for the ActiveReports API and handlers.
The following are the methods to define middleware settings for WebDesigner available in the ReportDesignerConfiguration class:
- UseConfig****: Sets the path to configuration file, ActiveReports.config.
- UseReportsProvider: Sets the custom resource service to be used.
- UseDataProviders: Adds custom data provider.
- UseFileStore: Use directory as the source of resources.
Create an ASP.NET Core Project
The steps to create a WebDesigner sample using ASP.NET MVC Core application are as follows:
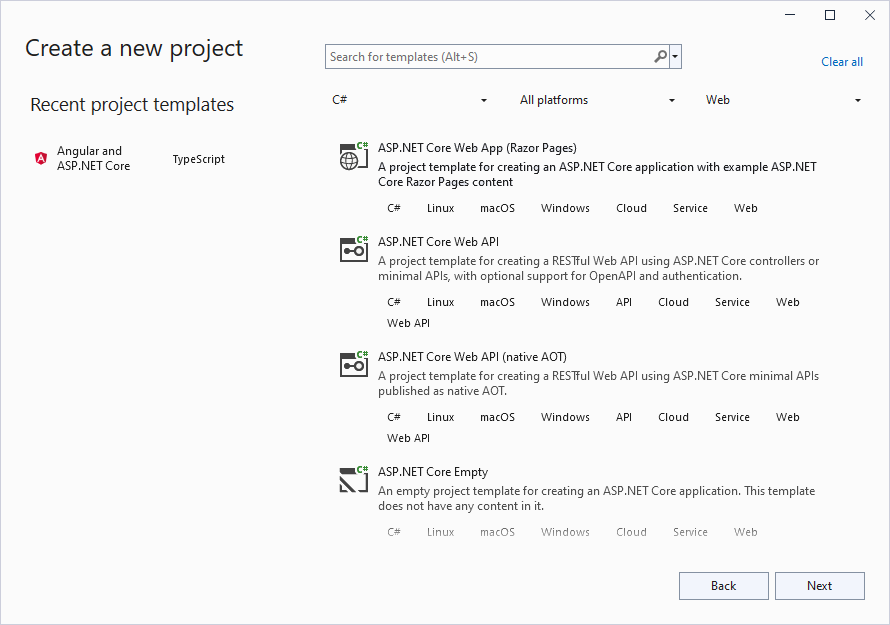
Open Microsoft Visual Studio 2022 and create a new ASP.NET Core Web App project which includes example Razor Pages.

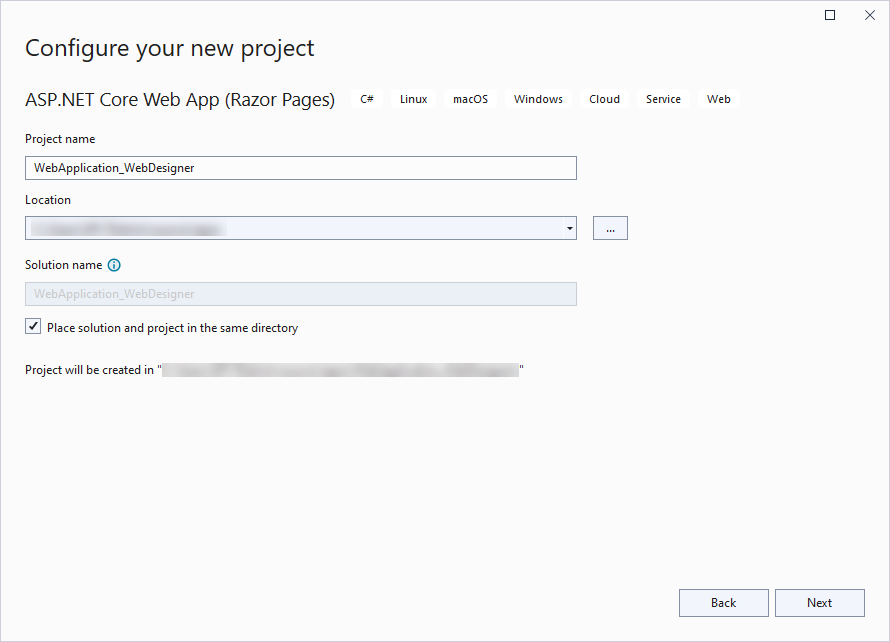
Type a name for your project and click Next.

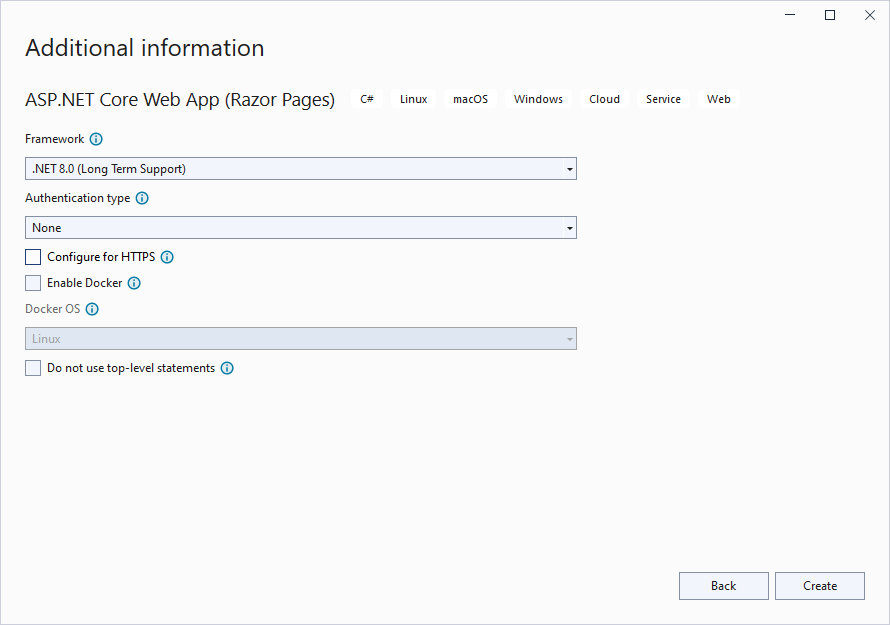
Fill-in the additional info like 'Framework' as .NET 8.0 and click Create.

Configure ActiveReports in ASP.NET Core Middleware
Right-click the project under the Solution Explorer and select Manage Nuget Packages.
In the window that appears, go to Browse and input Microsoft.AspNetCore.StaticFiles, select the latest version, and click Install.
Similarly, browse the following package and install it.
MESCIUS.ActiveReports.Aspnetcore.DesignerCreate 'resources' folder in your sample project root; you can put your existing reports, themes, and images in this folder.
Make sure to set the Build Action property of the resources to 'Embedded Resource'.
Modify the content for the Program.cs file as follows to enable the application to use ActiveReports:
using GrapeCity.ActiveReports.Aspnetcore.Designer; using GrapeCity.ActiveReports.Configuration; DirectoryInfo ResourcesRootDirectory = new DirectoryInfo(Path.Combine(Directory.GetCurrentDirectory(), "resources" + Path.DirectorySeparatorChar)); var builder = WebApplication.CreateBuilder(args); // Add services to the container. builder.Services.AddControllersWithViews(); builder.Services.AddReportDesigner(); var app = builder.Build(); app.UseHttpsRedirection(); if (!app.Environment.IsDevelopment()) { app.UseDeveloperExceptionPage(); } // Configure middleware for ActiveReports API and handlers. app.UseReportDesigner(config => config.UseFileStore(ResourcesRootDirectory, null, FileStoreOptions.NestedFoldersLookup)); app.UseDefaultFiles(); app.UseStaticFiles(); app.Run();
In case you create the application targeting below .Net 6.0, update the Startup.cs as follows:
using System.IO;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.Extensions.DependencyInjection;
using GrapeCity.ActiveReports.Aspnetcore.Designer;
using GrapeCity.ActiveReports.Web.Designer;
using GrapeCity.ActiveReports.Configuration;
namespace WebDesignerSample
{
public class Startup
{
// resources (reports, themes, images) location
private static readonly DirectoryInfo ResourcesRootDirectory = new DirectoryInfo(".\\resources\\");
public void ConfigureServices(IServiceCollection services)
{
// web designer services
services.AddReportDesigner();
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
// web designer middleware
app.UseReportDesigner(config =>
config.UseFileStore(ResourcesRootDirectory, null, FileStoreOptions.NestedFoldersLookup));
// static files middlewares
app.UseDefaultFiles();
app.UseStaticFiles();
}
}
}
Using Js Viewer with WebDesigner
You already get the basic previewing ability of the Js Viewer if you have already configured the designer middleware, so you do not need to configure the middleware for the viewer (UseReportViewer()) separately.
If you wish to configure the middleware for the viewer separately, you need to pass the OmitViewerConfiguration parameter to the designer that removes the default viewer configuration:
app.UseReportDesigner(config =>
{
...
config.OmitViewerConfiguration = true;
});


