- Introduction
- Report Readers
- Report Authors
- DevOps
-
Developers
- Quick Start
- Breaking Changes
- ActiveReports Version Compatibility and Migration
- License ActiveReports
- Configure ActiveReports Using Code
- Work with Reports using Code
- Report Parts
-
Create Designer and Viewer Applications
- .NET Viewer Application
- Web Viewer and Web Designer Middlewares
-
Js Viewer Application
- ASP.NET MVC Core Integration
- Integration to Angular Application
- Integration to React Application
- Integration to VueJS Application
- Load Reports
- Switch Between Render Formats
- Update Security Token in Report Service
- Caching Reports
- Prevent Cross-Site Scripting Attacks
- Customize UI
- Customize Page View
- Animation
- View Reports from Different Domains using CORS
- Predefined Export Settings
- Js Viewer API
- ASP.NET WebViewer Application
- Blazor Viewer Application
- WebDesigner Application
- Blazor WebDesigner Application
- End User Report Designer in WinForms Application
- Themes in WebDesigner and Js Viewer Components
- Role Based Authorization with JWT
- Extensibility in ActiveReports
- External Customizations in ActiveReports
- Export Reports
- Print Reports
- Plugins Development
- Samples
- Troubleshooting
Integration to Angular Application
This page explains how you can embed the Js Viewer component in your Angular application. To run the Angular Application Server, you will require the node.js JavaScript runtime and Angular CLI. Use the following command in the terminal or command prompt to install the Angular CLI:
npm install -g @angular/cli
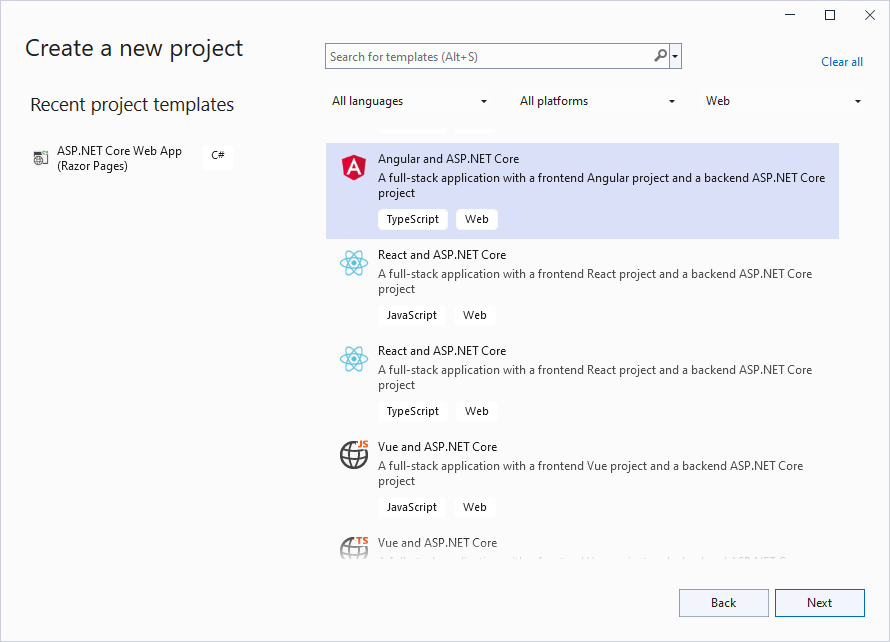
Open Microsoft Visual Studio 2022 and create a new Angular and ASP.NET Core project.

Type a name for your project and click Next.
Select the Framework to a latest version and uncheck other options.
Right-click the '.Server' project in the Solution Explorer and select Manage NuGet Packages.
Add the following packages to the project.
MESCIUS.ActiveReports.Aspnetcore.ViewerCreate 'resources' folder in your sample project root; you can put your existing reports, themes, and images in this folder.
Make sure to set the Build Action property of the resources to 'Embedded Resource'.
Open 'Program.cs' file and update the file to include the 'using' statements at the top, and specify the resource folder and add services to container, so that the complete file looks like below.
using GrapeCity.ActiveReports.Aspnetcore.Viewer; var builder = WebApplication.CreateBuilder(args); // Add services to the container. builder.Services.AddReportViewer(); builder.Services.AddControllers(); var app = builder.Build(); var ResourcesRootDirectory = new DirectoryInfo(Path.Combine(Directory.GetCurrentDirectory(), "resources")); app.UseRouting(); app.UseDefaultFiles(); app.UseStaticFiles(); app.UseRouting(); app.UseReportViewer(config => config.UseFileStore(ResourcesRootDirectory)); // Configure the HTTP request pipeline. app.UseHttpsRedirection(); app.UseAuthorization(); app.MapControllers(); app.MapFallbackToFile("/index.html"); app.Run();In the '.client' project, open 'package.json' file and add the following packages under 'dependencies':
"@mescius/activereportsnet-viewer": "^18.x.x"Open the '.client' project in the command prompt or terminal window and run the following command to install the npm packages.
```
npm install ```
The viewer files/folders will be downloaded in your current directory: .\node_modules\@mescius\activereportsnet-viewer\dist.
11. Expand the 'src\app' folder in the '.client' project, open 'app.component.ts' file, and replace the existing code with the following code to initialize the Js Viewer instance.
```javascript import { Component, OnInit } from '@angular/core'; import from '@mescius/activereportsnet-viewer'; import '@mescius/activereportsnet-viewer/dist/jsViewer.min.css'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrl: './app.component.css' }) export class AppComponent implements OnInit { title = "app";
ngOnInit() { this.viewer = createViewer({ element: '#viewer-host' }); this.viewer.openReport("DemoReport.rdlx"); } } ```
- Open the 'app.component.html' file and replace the existing content with the following markup for hosting the element.
html <body> <div id="viewer-host"></div> </body>
- Open the '\src\styles.css' file and add the following content.
css #viewer-host { width: 100%; height: 100vh; }
- Open 'proxy.conf.js' file and update the 'context' section of code as follows.
javascript context: [ "/weatherforecast", "/api" ],
- Press Ctrl + Shift + B to build your application and then press F5 to run it.
On running the application, you can find the report placed in the resource folder by navigating to File menu > Open.


