- Introduction
- Report Readers
- Report Authors
- DevOps
-
Developers
- Quick Start
- Breaking Changes
- ActiveReports Version Compatibility and Migration
- License ActiveReports
- Configure ActiveReports Using Code
- Work with Reports using Code
- Report Parts
- Create Designer and Viewer Applications
- Extensibility in ActiveReports
- External Customizations in ActiveReports
- Export Reports
- Print Reports
- Plugins Development
- Samples
- Troubleshooting
Quick Start
Quickly begin using ActiveReports by following the steps below.
Quick Start to ActiveReports
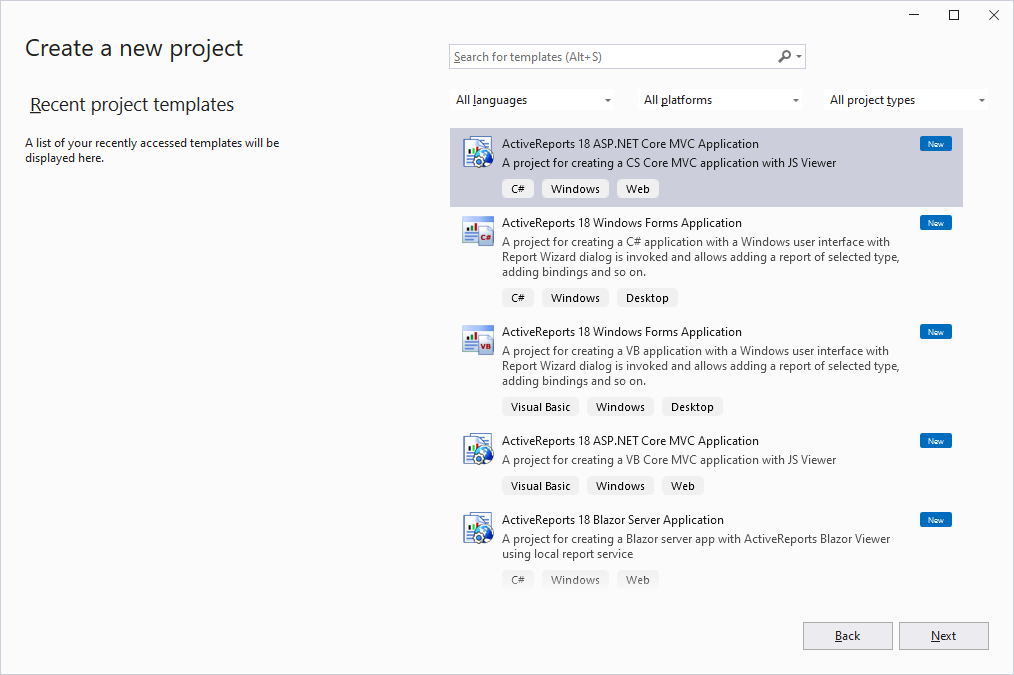
In Microsoft Visual Studio 2022 (version 17.0 or above), select ActiveReports 19 ASP.NET Core MVC Application template and click Next.

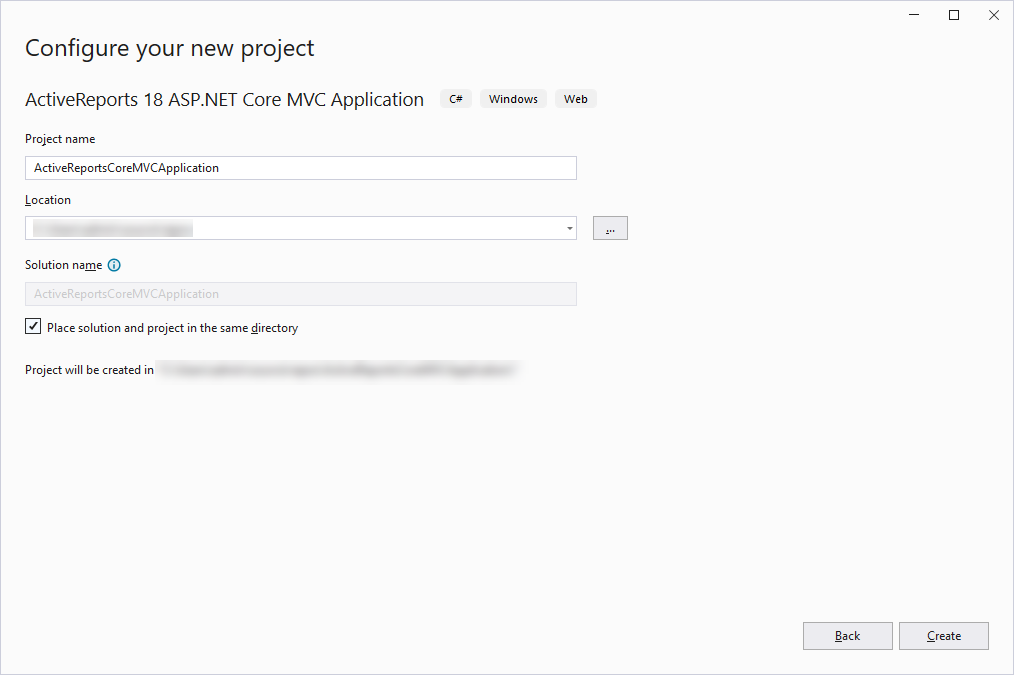
For complete list of built-in templates, see the Project Templates topic.Type a name for your project and click Create.

Select RDLX from report types and click Finish:
- RDLX
- RDLX Dashboard
- Page
- Section
Check Report Types topic that will help you choose a report type.
Open the default 'Report.rdlx' report from the 'Reports' folder and design. You can also choose to add report types from the context menu of the 'Reports' folder.
- For information on designing a report, see Report Authors (Designer Components).
- For information on viewing a report, see Report Readers (Viewer Components).
Make sure to set the Build Action property of the report to 'Embedded resource'.
Modify index.cshtml to provide the name of the report you want to preview in viewer.openReport() method:
viewer.openReport("Report.rdlx");<br />
The complete index.cshtml looks as below.<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <link rel='shortcut icon' type='image/x-icon' href='favicon.ico' /> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <meta name="theme-color" content="#000000"> <title>JS Viewer</title> <link href="~/jsViewer.min.css" rel="stylesheet"> <link href="~/index.css" rel="stylesheet"> </head> <body onload="loadViewer()"> <div style="width: 100%; overflow-x: hidden"> <div style="float:right;width:100%" id="viewerContainer"> </div> </div> <script type="text/javascript" src="~/jsViewer.min.js"></script> <script type="text/javascript"> let viewer; function loadViewer() { viewer = GrapeCity.ActiveReports.JSViewer.create({ element: '#viewerContainer' }); viewer.openReport("Report.rdlx"); } </script> </body> </html>In Startup.cs, the root directory containing the report is resolved using config.UseFileStore(rootDir). The complete Startup.cs looks like below.
using GrapeCity.ActiveReports.Aspnetcore.Viewer; using Microsoft.AspNetCore.Builder; using Microsoft.AspNetCore.Hosting; using Microsoft.Extensions.DependencyInjection; using Microsoft.Extensions.Hosting; using Microsoft.Extensions.Logging; using System; using System.IO; namespace ActiveReportsCoreMVCApplication { public class Startup { // This method gets called by the runtime. Use this method to add services to the container. public void ConfigureServices(IServiceCollection services) { services .AddLogging(config => { // Disable the default logging configuration config.ClearProviders(); // Enable logging for debug mode only if (Environment.GetEnvironmentVariable("ASPNETCORE_ENVIRONMENT") == Environments.Development) { config.AddConsole(); } }) .AddReportViewer() .AddMvc(option => option.EnableEndpointRouting = false); } // This method gets called by the runtime. Use this method to configure the HTTP request pipeline. public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } app.UseReportViewer(settings => { var reportsFolder = Path.Combine(env.ContentRootPath, "Reports"); settings.UseFileStore(new DirectoryInfo(reportsFolder)); }); app.UseStaticFiles(); app.UseMvc(); } } }Run the application. The report opens in the JSViewer.