- Introduction
- Report Readers
- Report Authors
- DevOps
-
Developers
- Quick Start
- Breaking Changes
- ActiveReports Version Compatibility and Migration
- License ActiveReports
- Configure ActiveReports Using Code
- Work with Reports using Code
- Report Parts
-
Create Designer and Viewer Applications
- .NET Viewer Application
- Web Viewer and Web Designer Middlewares
-
Js Viewer Application
- ASP.NET MVC Core Integration
- Integration to Angular Application
- Integration to React Application
- Integration to VueJS Application
- Load Reports
- Switch Between Render Formats
- Update Security Token in Report Service
- Caching Reports
- Prevent Cross-Site Scripting Attacks
- Customize UI
- Customize Page View
- Animation
- View Reports from Different Domains using CORS
- Predefined Export Settings
- Js Viewer API
- ASP.NET WebViewer Application
- Blazor Viewer Application
- WebDesigner Application
- Blazor WebDesigner Application
- End User Report Designer in WinForms Application
- Themes in WebDesigner and Js Viewer Components
- Role Based Authorization with JWT
- Extensibility in ActiveReports
- External Customizations in ActiveReports
- Export Reports
- Print Reports
- Plugins Development
- Samples
- Troubleshooting
Integration to VueJS Application
This page explains how you can embed the Js Viewer component in your VueJS application (ASP.NET Core). To run the Vue Application Server, you will require the node.js JavaScript runtime.
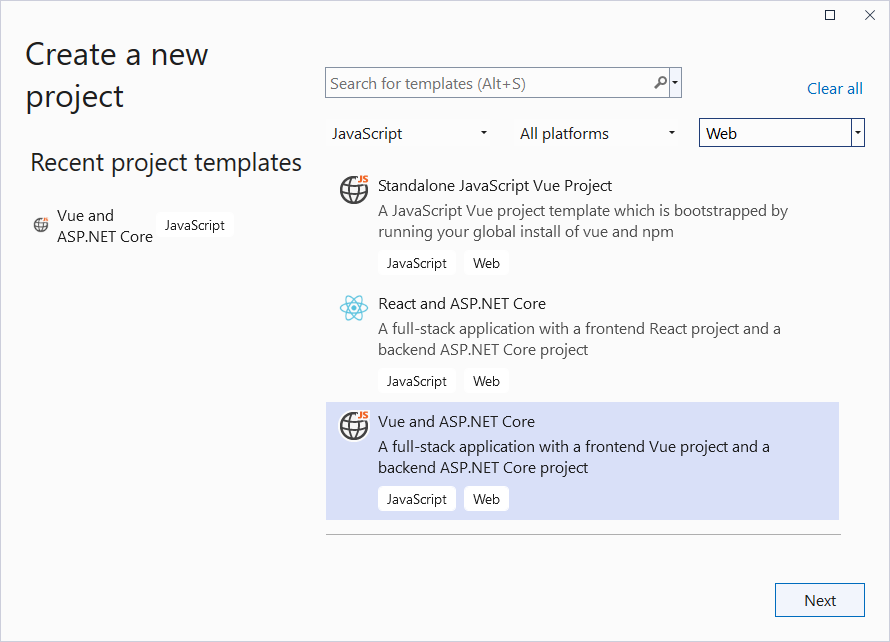
Open Microsoft Visual Studio 2022 and create a new Vue and ASP.NET Core project.

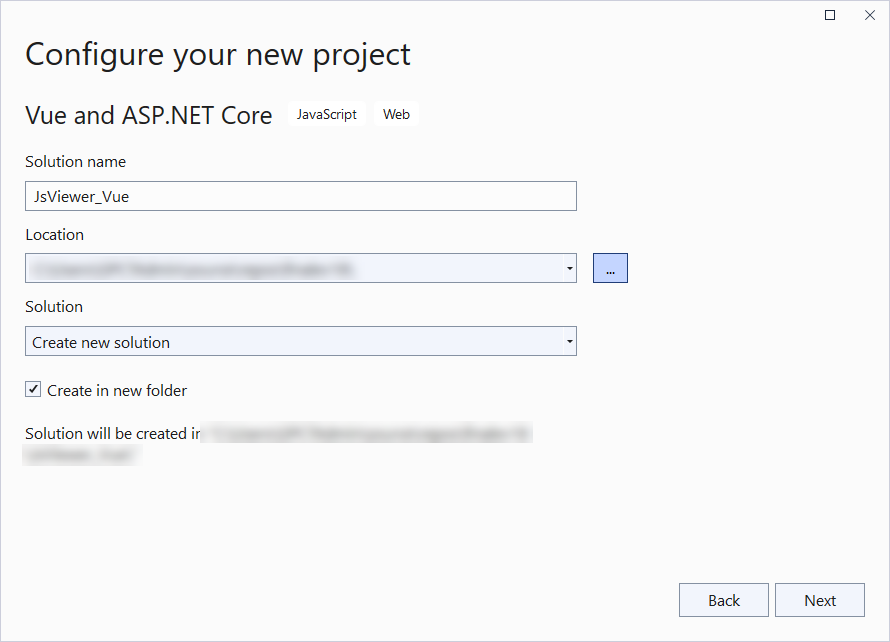
Type a name for your project and click Next.

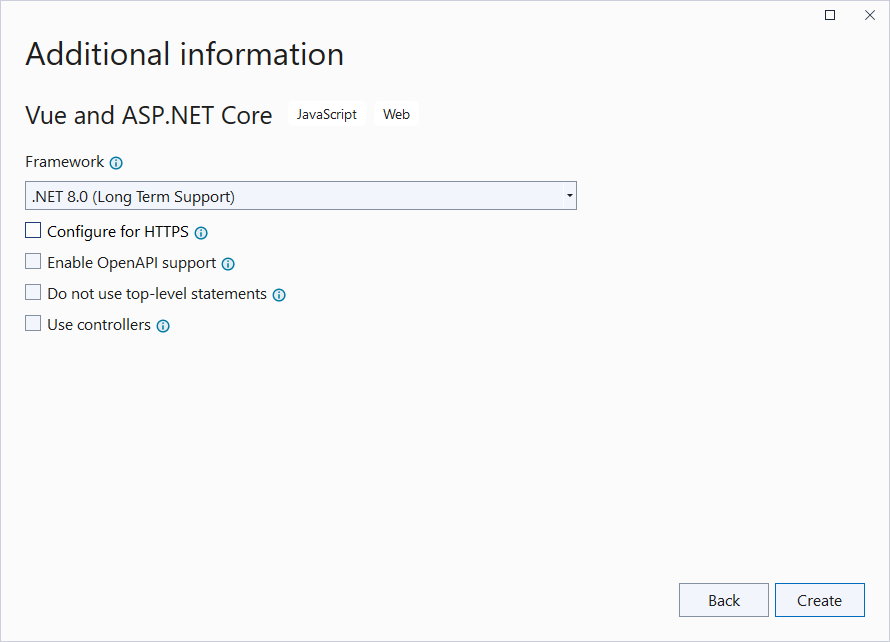
Select the Framework to a latest version and uncheck other options.

Right-click the project in the Solution Explorer and select Manage NuGet Packages.
Add the following package to the project.
MESCIUS.ActiveReports.Aspnetcore.ViewerCreate 'resources' folder in your sample project root; you can put your existing reports, themes, and images in this folder.
Make sure to set the Build Action property of the resources to 'Embedded Resource'.
Open 'Program.cs' file and update the file to include the 'using' statements at the top, and specify the resource folder, and add services to container, so that the complete file looks like below.
using GrapeCity.ActiveReports.Aspnetcore.Viewer; var builder = WebApplication.CreateBuilder(args); // Add services to the container. builder.Services.AddReportViewer(); builder.Services.AddControllers(); var app = builder.Build(); app.UseCors(options => options .WithOrigins("http://localhost:5173") .AllowAnyHeader() .AllowAnyMethod() .AllowCredentials() ); var ResourcesRootDirectory = new DirectoryInfo(Path.Combine(Directory.GetCurrentDirectory(), "resources")); app.UseReportViewer(config => { config.UseFileStore(ResourcesRootDirectory); }); app.UseDefaultFiles(); app.UseStaticFiles(); app.UseHttpsRedirection(); app.UseAuthorization(); app.MapControllers(); app.MapFallbackToFile("/index.html"); app.Run();In the '.client' project, open 'package.json' file and add the following package under 'dependencies':
"@mescius/activereportsnet-viewer": "^18.x.x"Open the '.client' project in the command prompt or terminal window and run the following command to install the npm packages.
npm install
The viewer files/folders will be downloaded in your current directory: .\node_modules\@mescius\activereportsnet-viewer\dist.
11. Open 'App.vue' inside the 'src' folder and replace its default content with the following code.
```html
- Open 'vite.config.js' file and update the 'server' setting as follows.
javascript server: { proxy: { '/api': { target: 'http://localhost:5001/' // Update the target to use HTTP } }, port: 5173, https: false // Set https to false to run on HTTP }
- To disable browser launch, set the 'launchBrowser' to 'false' in 'launchSettings.json' (in .Server project\Properties).
- Run the application by pressing F5.


