Wrapping Items
There are a few different ways to wrap items with the C1WrapPanel control. You already investigated one way in the WrapPanel Quick Start. The tabs below show two more ways to use the C1WrapPanel control.
Wrapping Items with the BreakLine Attached Property
You can wrap items using the C1WrapPanel.BreakLine Attached property. In this example, HyperlinkButtons are used. Complete the following steps:
In your Silverlight project, drag a C1WrapPanel control from the Toolbox and place it before the closing </Grid> tag in the .xaml page.
Place your cursor in between the <c1:C1WrapPanel> tags and press ENTER.
Add the following XAML to wrap HyperlinkButtons:
<Border Margin="2" BorderBrush="Black" BorderThickness="2" Background="Orange">
<HyperlinkButton Foreground="White" Content="Example Text" FontSize="25" />
</Border>
<Border Margin="2" BorderBrush="Black" BorderThickness="2" Background="Green" c1:C1WrapPanel.BreakLine="After">
<HyperlinkButton Foreground="White" Content="Break After" />
</Border>
<Border Margin="2" BorderBrush="Black" BorderThickness="2" Background="Blue">
<HyperlinkButton Foreground="White" Content="C1WrapPanel" FontSize="16"/>
</Border>
<Border Margin="2" BorderBrush="Black" BorderThickness="2" Background="Red">
<HyperlinkButton Foreground="White" Content="Wrap Vertically" />
</Border>
<Border Margin="2" BorderBrush="Black" BorderThickness="2" Background="Purple">
<HyperlinkButton Foreground="White" Content="Wrap Horizontally" FontSize="20" />
</Border>Notice the C1WrapPanel.BreakLine property is set to After for the second HyperlinkButton. This will add a break after the button.
Run your project. The C1WrapPanel will resemble the following image:
Wrapping Items Vertically
By default, items are wrapped horizontally. However, in some cases you may need them to wrap vertically. You can set the Orientation property to specify vertical wrapping. In this example, HyperlinkButtons are used. Complete the following steps:
In your Silverlight project, drag a C1WrapPanel control from the Toolbox and place it before the closing </Grid> tag in the .xaml page.
In the <c1:C1WrapPanel> tag, set the Orientation property to Vertical; the XAML will look like the following:
<c1:C1WrapPanel Orientation="Vertical">Place your cursor in between the **<c1:C1WrapPanel>**tags and press ENTER.
Add the following XAML to wrap HyperlinkButtons:
<Border Margin="2" BorderBrush="Black" BorderThickness="2" Background="Orange">
<HyperlinkButton Foreground="White" Content="Example Text" FontSize="25" />
</Border>
<Border Margin="2" BorderBrush="Black" BorderThickness="2" Background="Green" c1:C1WrapPanel.BreakLine="After">
<HyperlinkButton Foreground="White" Content="Break After" />
</Border>
<Border Margin="2" BorderBrush="Black" BorderThickness="2" Background="Blue">
<HyperlinkButton Foreground="White" Content="C1WrapPanel" FontSize="16"/>
</Border>
<Border Margin="2" BorderBrush="Black" BorderThickness="2" Background="Red">
<HyperlinkButton Foreground="White" Content="Wrap Vertically" />
</Border>
<Border Margin="2" BorderBrush="Black" BorderThickness="2" Background="Purple">
<HyperlinkButton Foreground="White" Content="Silverlight" FontSize="20" />
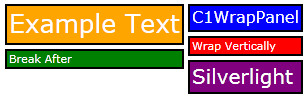
</Border>Run your project. The C1WrapPanel will resemble the following image: