Step 1 of 3: Creating a C1TreeView Application
In this step, you'll create an application in Visual Studio using TreeView for WPF and Silverlight.
Complete the following steps:
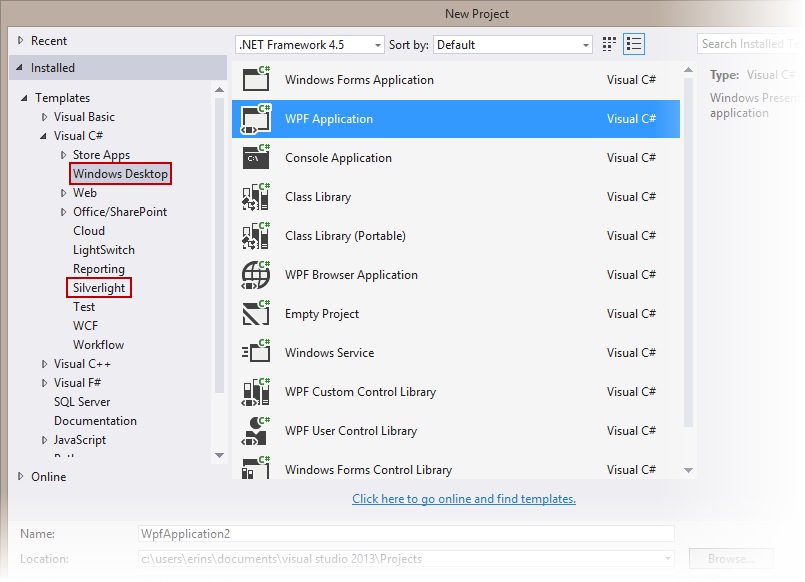
In Visual Studio, select File | New Project.
In the New Project dialog box, select either Windows Desktop or Silverlight from the Templates in the left-hand pane.
Select WPF Application or Silverlight Application, depending on the template you chose.
Enter a Name for your project, for example "QuickStart", and click OK. In a WPF Application, the MainWindow.xaml file will open.
If you selected a Silverlight Application, when you click OK, the New Silverlight Application dialog box will appear.
Click OK to accept default settings. This will close the New Silverlight Application dialog box and create your project.
The MainPage.xaml file should open.
Add the following assemblies to your application by right-clicking the References folder and selecting Add Reference:
WPF: C1.WPF.4.dll
Silverlight: C1.Silverlight.5.dll
In the XAML window of the project, place the cursor between the <Grid> and </Grid> tags and click once.
Navigate to the Toolbox and double-click the C1TreeView icon to add the TreeView control
Note: The C1.WPF or C1.Silverlight.5 namespace and <c1:C1TreeView></c1:C1TreeView> tags have been added to the project.
Remove any markup in or between the <c1:C1TreeView> </c1:C1TreeView> tags. The XAML markup will now look similar to the following:
<Grid>
<c1:C1TreeView></c1:C1TreeView>
</Grid>Give your grid a name by adding x:Name="Tree" to the <c1:C1TreeView> tag so that it appears similar to the following:
<c1:C1TreeView Name="Tree">By giving the control a unique identifier, you'll be able to access the C1TreeView control in code.
You've successfully created a WPF or Silverlight application containing a C1TreeView control. In the next step, you will add C1TreeViewItems to the C1TreeView control.