Step 4 of 4: Running the Application
Now that you've created a WPF or Silverlight application and customized the application's appearance and behavior, the only thing left to do is run your application.
To run your application and observe RangeSlider for WPF and Silverlight's run-time behavior, complete the following steps:
From the Project menu, select Test Solution to view how your application will appear at run time.
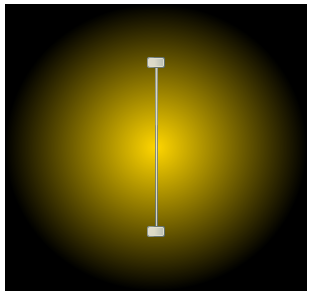
The application will appear similar to the following:

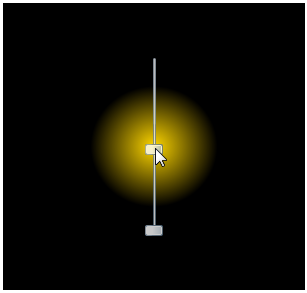
Move the top slider thumb down. Notice that the gradient's appearance changes:

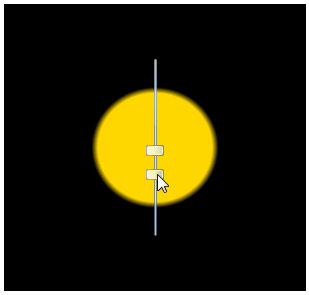
Move the bottom thumb up, notice that the gradient effect appears less diffused:

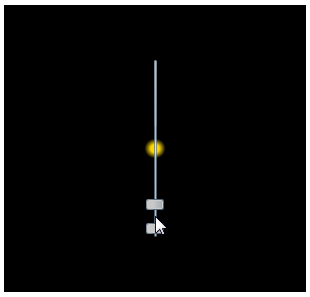
Click once between the slider thumbs and drag the cursor down the slider track – notice that both thumbs move together:

Congratulations!
You've completed the RangeSlider for WPF and Silverlight quick start and created a RangeSlider for WPF or Silverlight application, customized the appearance and behavior of the controls, and viewed some of the run-time capabilities of your application.


