Step 1 of 4: Creating a TabControl Application
In this step you'll begin in Visual Studio to create a WPF application or a Silverlight application which will use TabControl for WPF and Silverlight to manage user interactions.
To set up and add controls to your application, complete the following steps:
In Visual Studio, select File | New Project.
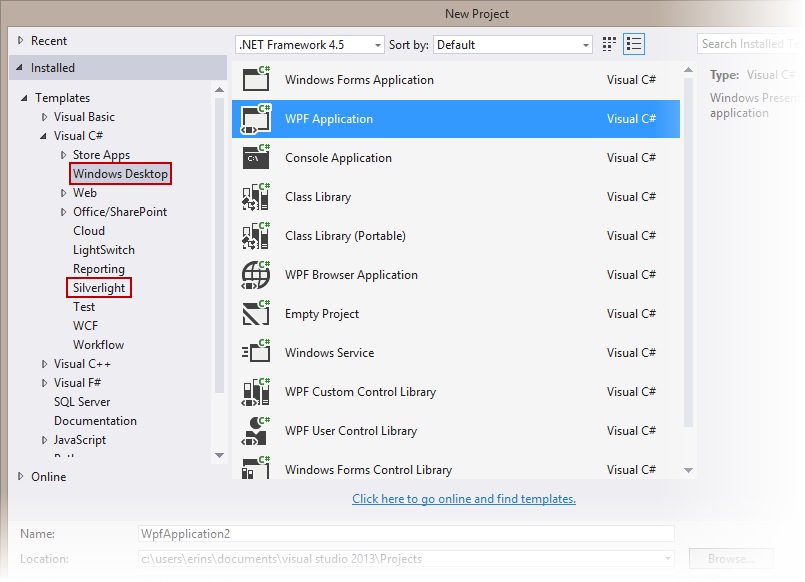
In the New Project dialog box, select either Windows Desktop or Silverlight from the Templates in the left-hand pane.

New Project Dialog Box
Select WPF Application or Silverlight Application, depending on the template you chose.
Enter a Name for your project, for example "QuickStart", and click OK. In a WPF Application, the MainWindow.xaml file will open.
If you selected a Silverlight Application, when you click OK, the New Silverlight Application dialog box will appear.
Click OK to accept default settings. This will close the New Silverlight Application dialog box and create your project.
The MainPage.xaml file should open.
Add the following assemblies to your application by right-clicking the References folder and selecting Add Reference:
WPF: C1.WPF.4.dll
Silverlight: C1.Silverlight.5.dll
In the Toolbox, double-click the C1TabControl icon to add the C1TabControl control to the application.
Add three tabs to the control by completing the following steps:
Click the C1TabControl control once to select it.
In the Properties window, click the Items ellipsis button
 .
.
The Collection Editor: Items dialog box opens.
3. Click the Add button three times to add three C1TabItems to the C1TabControl.
Click OK to close the Collection Editor: Items dialog box.
You have completed the first step of the TabControl for WPF and Silverlight quick start. In this step, you created a project and added a C1TabControl with three tabs to the project. In the next step, you will customize the control's tab pages.


