Boundary Detection
Boundary detection ensures that the menus a user opens will always stay within the page bounds. This is helpful if you have several nested submenus within your menu, as these menus can expand until they're beyond the scope of a project page.
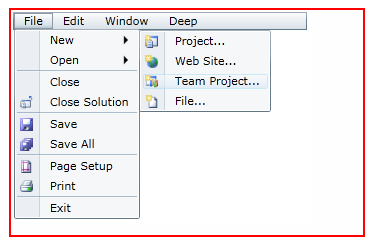
The image below illustrates a menu contained with a boundary large enough to allow for the expansion of two submenus.

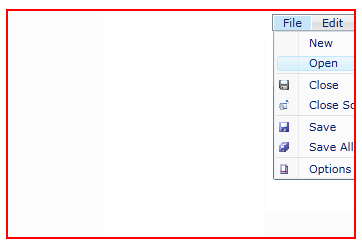
The image below illustrates what that same menu would look like if the boundaries were shifted several centimeters to the left with the boundary detection feature disabled. Observe that the menu is cut off despite there being an extensive blank space to the left of the control.

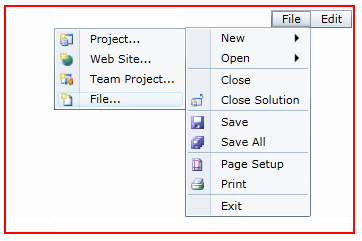
The image below illustrates that same menu and same boundary, only this time boundary detection is enabled. Observe that the submenus shift to the left to avoid being cut off by the tight boundary on the right side of the page.

By default, boundary detection is disabled, but you can enable it by setting the DetectBoundaries property to True.
To enable boundary detection, use one of the following methods:
In XAML
Complete the following steps:
Add DetectBoundaries="True" to the <c1:C1Menu> or the <c1:C1ContextMenu> tag.
Run the program.
In Code
Complete the following steps:
In Source view, locate the <c1:C1MenuItem> tag for the item you wish to make checkable and add x:Name="C1Menu1" to it. This will give the item a unique identifier that you can use in code.
Enter Code view and add the following code beneath the InitializeComponent() method:
C1Menu1.DetectBoundaries = TrueC1Menu1.DetectBoundaries = true;Run the program.
At Design Time
Complete the following steps:
Select the C1ContextMenu control or the C1Menu control.
The control's properties appear underneath the Properties window.
Select the DetectBoundaries check box.
Run the program.


