Step 1 of 3: Creating the Application
In this step you'll create a WPF application or a Silverlight application using DropDown for WPF and Silverlight. When you add a C1DropDown control to your application, you'll have a complete, functional drop-down box interface that you can add images, controls, and other elements to. To set up your project and add a C1DropDown control to your application, complete the following steps:
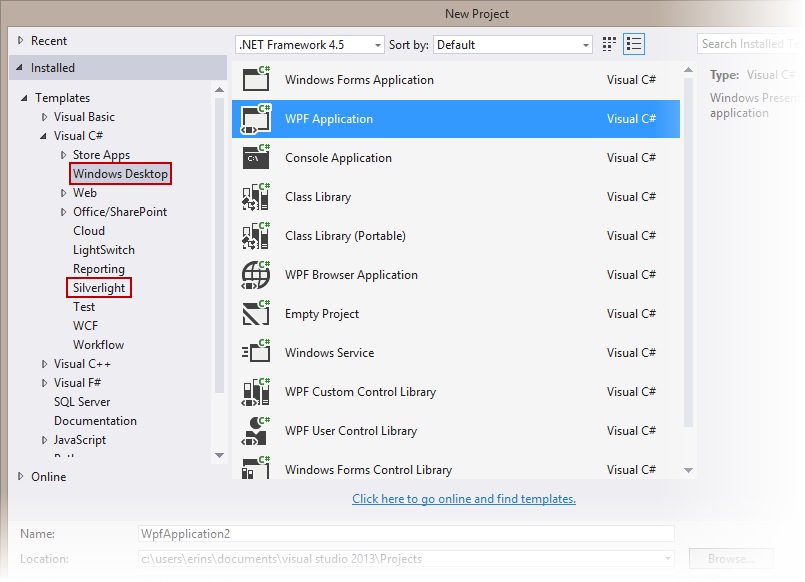
In Visual Studio, select File | New Project.
In the New Project dialog box, select either Windows Desktop or Silverlight from the Templates in the left-hand pane.

Select WPF Application or Silverlight Application, depending on the template you chose.
Enter a Name for your project, for example "QuickStart", and click OK. In a WPF Application, the MainWindow.xaml file will open.
If you selected a Silverlight Application, when you click OK, the New Silverlight Application dialog box will appear.
Click OK to accept default settings. This will close the New Silverlight Application dialog box and create your project.
The MainPage.xaml file should open.
Add the following assemblies to your application by right-clicking the References folder and selecting Add Reference:
WPF: C1.WPF.4.dll
Silverlight: C1.Silverlight.5.dll
Navigate to the Visual Studio Toolbox, and double-click the C1DropDown icon to add the control to the window.
Resize the Window and reposition the C1DropDown control in the Window.
Navigate to the Properties window and set the C1DropDown control’s Height to 30 and Width to 100.
The XAML will appear similar to the following:
<c1:C1DropDown Name="C1DropDown1" Height="30" Width="100" />The page's Design view should now look similar to the following image (with the C1DropDown control selected on the form):

You've successfully set up your application's user interface, but if you run your application now you’ll see that the C1DropDown control currently contains no content. In the next step you'll add content to the C1DropDown control, and then you'll observe some of the run-time interactions possible with the control.


