Positioning Items
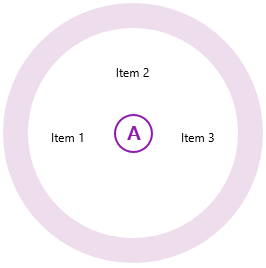
By default, C1RadialMenuItems will be positioned to equally fill the 360 degree menu, each within a separate menu sector.
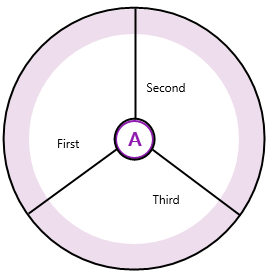
If a C1RadialMenu has three items, they would be positioned so that each item takes up a third of the C1RadialMenu:

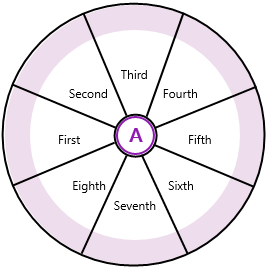
But if you have a C1RadialMenu with 8 items, each item will take up an eighth of the radial menu:

There are two different ways to accomplish creating a C1RadialMenu with customized item positioning. You can either use the SectorCount and DisplayIndex properties, or you can insert an empty C1RadialMenuItem between menu items.
Using the SectorCount and DisplayIndex Properties
You can customize the number of sectors with the SectorCount property. This property can be set for both the main C1RadialMenu and for any C1RadialMenuItem that contains child items.
The SectorCount property, if used with the DisplayIndex property, allows you to fully customize C1RadialMenuItem positioning.
The C1RadialMenuItem.DisplayIndexProperty property uses zero-based indexing to define how the C1RadialMenuItems are displayed.
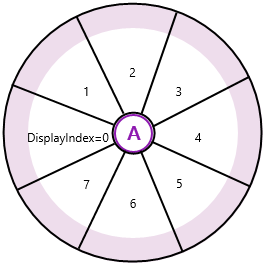
In a C1RadialMenu with the SectorCount set to "8", the display indices begin at the center left side of the C1RadialMenu and continue around the menu in a clockwise direction:

The following markup uses the SectorCount property and the DisplayIndex property to display items at four different positions:
<Xaml:C1RadialMenu SectorCount="8">
<Xaml:C1RadialMenuItem Header="Insert Left"/>
<Xaml:C1RadialMenuItem Header="Insert Above" DisplayIndex="2" />
<Xaml:C1RadialMenuItem Header="Insert Right" DisplayIndex="4" />
<Xaml:C1RadialMenuItem Header="Insert Below" DisplayIndex="6" />
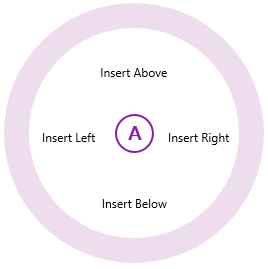
</Xaml:C1RadialMenu>The markup above will create a C1RadialMenu control like the one in the following image:

Using Empty C1RadialMenuItems
You can also customize the position of C1RadialMenuItems by inserting an empty C1RadialMenuItem in between the other menu items. The XAML markup should resemble the following:
<Xaml:C1RadialMenuSectorCount="8">
<Xaml:C1RadialMenuItemHeader="Item 1"/>
<Xaml: C1RadialMenuItem/>
<Xaml:C1RadialMenuItemHeader="Item 2" />
<Xaml: C1RadialMenuItem/>
<Xaml:C1RadialMenuItemHeader="Item 3" />
</Xaml:C1RadialMenu>When you run your application, it will resemble the following image: