Step 1 of 4: Setting Up the Application
In this step, you'll create a WPF or Silverlight application in Visual Studio using RangeSlider for WPF and Silverlight.
Complete the following steps:
In Visual Studio, select File | New Project.
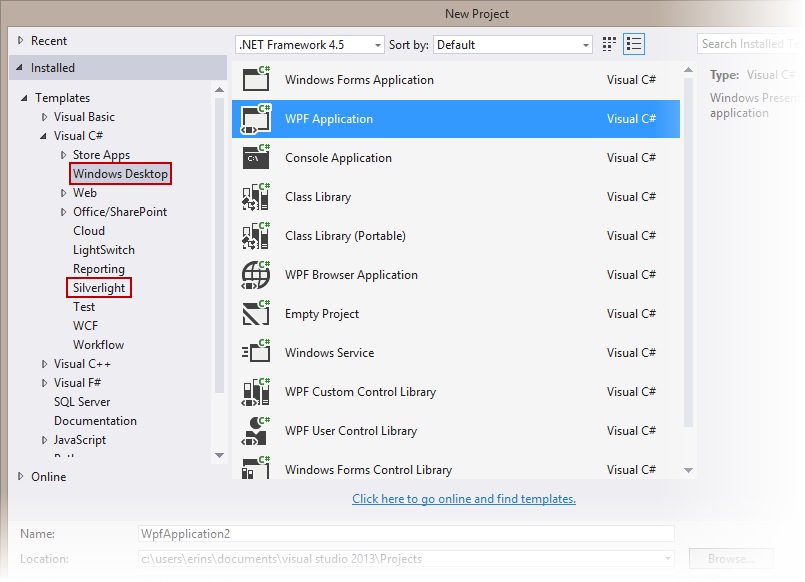
In the New Project dialog box, select either Windows Desktop or Silverlight from the Templates in the left-hand pane.
New Project Dialog Box
Select WPF Application or Silverlight Application, depending on the template you chose.
Enter a Name for your project, for example "QuickStart", and click OK. In a WPF Application, the MainWindow.xaml file will open.
1. If you selected a Silverlight Application, when you click OK, the New Silverlight Application dialog box will appear.
2. Click OK to accept default settings. This will close the New Silverlight Application dialog box and create your project.
3. The MainPage.xaml file should open.
Add the following assemblies to your application by right-clicking the References folder and selecting Add Reference:
WPF: C1.WPF.4.dll
Silverlight: C1.Silverlight.5.dll
In Design view, click once within the Grid in your application.
Navigate to the Toolbox and double-click the Rectangle icon to add the standard control to the Grid.
In the Design pane, resize Rectangle1 to fill the entire Grid.
Switch to XAML view and add a Fill to the <Rectangle> tag so it appears similar to the following:
<Rectangle Name="rectangle1" Stroke="Black">
<Rectangle.Fill>
<RadialGradientBrush x:Name="colors">
<GradientStop x:Name="goldcol" Color="Gold" Offset="0" />
<GradientStop x:Name="blackcol" Color="Black" Offset="1" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>This will add a black and gold radial gradient fill to the rectangle.
Run your application now and observe that it looks similar to the following:

You've successfully created a WPF or Silverlight application and customized the Rectangle control. In the next step you'll add and customize the C1RangeSlider control.