Step 1 of 4: Setting up the Application
In this step you'll begin in Visual Studio to create a WPF or Silverlight application using MaskedTextBox for WPF and Silverlight. When you add a C1MaskedTextBox control to your application, you'll have a complete, functional input editor. You can further customize the control to your application.
To set up your project and add C1MaskedTextBox controls to your application, complete the following steps:
In Visual Studio, select File | New Project.
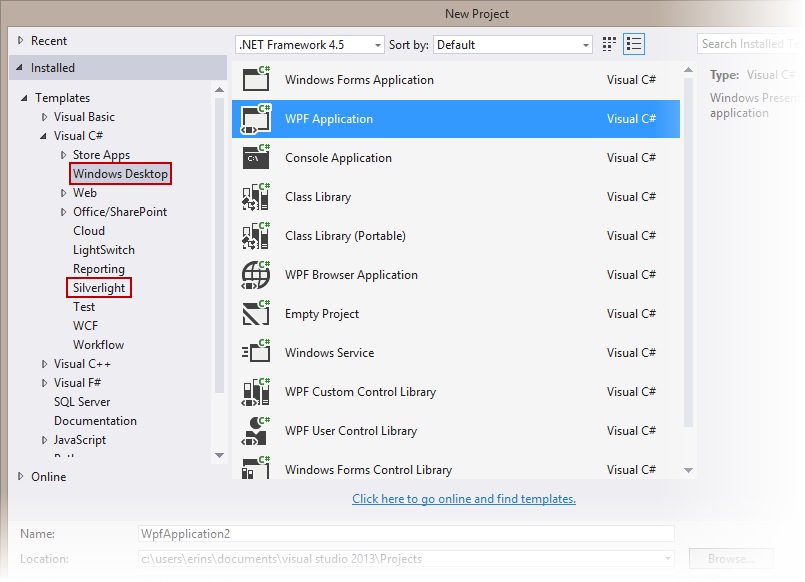
In the New Project dialog box, select either Windows Desktop or Silverlight from the Templates in the left-hand pane.

New Project Dialog Box
Select WPF Application or Silverlight Application, depending on the template you chose.
Enter a Name for your project, for example "QuickStart", and click OK. In a WPF Application, the MainWindow.xaml file will open.
- If you selected a Silverlight Application, when you click OK, the New Silverlight Application dialog box will appear.
- Click OK to accept default settings. This will close the New Silverlight Application dialog box and create your project.
- The MainPage.xaml file should open.
Add the following assemblies to your application by right-clicking the References folder and selecting Add Reference:
- WPF: C1.WPF.4.dll
- Silverlight: C1.Silverlight.5.dll
If you created a Silverlight project, place your cursor between the <Grid> </Grid> tags.
Navigate to the Toolbox and double-click the StackPanel control to add it to your application.
Edit the StackPanel markup so that it resembles the following
<StackPanel x:Name="sp1" Width="Auto" Height="Auto" Orientation="Vertical" HorizontalAlignment="Center" VerticalAlignment="Center"></StackPanel>
Follow the rest of the steps to add C1MaskedTextBox and Label controls to the StackPanel.
Navigate to the Toolbox and double-click the C1MaskedTextBox icon to add the control. Repeat this step 3 more times to add a total of 4 C1MaskedTextBox controls.
In the Toolbox, double-click the Label icon to add the control to your application. Repeat this step 4 more times to add a total of 5 standard Label controls.
Resize and rearrange the controls. Alternate the Label and C1MaskedTextBox controls, making sure that they are arranged as in the image below.
Your application should now appear similar to the following image. Note that the controls are labeled:

You've successfully created a WPF or Silverlight application and added C1MakedTextBox controls to the application. In the next step you'll customize those controls and complete setting up the application.


