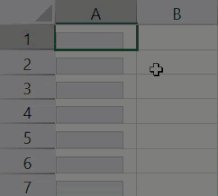
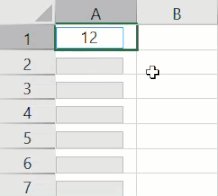
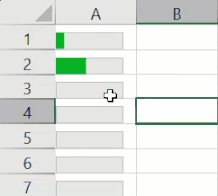
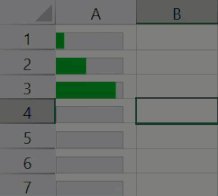
Data Template cell allows customization of what appears in the cell, both in editable and non-editable states.
Use the DataTemplateCellType class in the GrapeCity.Wpf.SpreadSheet.CellType namespace to configure a Data Template cell. The EditElementTemplate property defines the data template that is shown when a cell is being edited, whereas the DisplayElementTemplate property is used for the data template that appears when the cell is not in edit mode. This structure helps you to clearly differentiate between the two states of the cell.

The following example code displays separate templates for displaying and editing data in cells. In this scenario, data binding is used to bind controls placed in a data template to cell values. And also set a two-way binding in the editing data template.
| XAML |
Copy Code
|
|---|---|
<Window.Resources> <DataTemplate x:Key="DisplayElement"> <ProgressBar Minimum ="0" Maximum ="100" Height ="15" Width ="60" Value="{Binding Value, FallbackValue=0, TargetNullValue=0}"/> </DataTemplate> <DataTemplate x:Key="EditElement"> <TextBox Width ="60" Text ="{Binding Value, Mode=TwoWay}"/> </DataTemplate> </Window.Resources> <Grid> <gss:GcSpreadSheet x:Name ="spreadSheet1" HorizontalAlignment ="Stretch" VerticalAlignment =" Stretch" > <gss:GcSpreadSheet.Sheets > <gss:SheetInfo ColumnCount ="20" RowCount ="50" > <gss:SheetInfo.Columns > <gss:ColumnInfo > <gss:ColumnInfo.CellType > <CT:DataTemplateCellType DisplayElementTemplate ="{StaticResource DisplayElement}" EditElementTemplate="{StaticResource EditElement}"/> </gss:ColumnInfo.CellType > </gss:ColumnInfo> </gss:SheetInfo.Columns> </gss:SheetInfo> </gss:GcSpreadSheet.Sheets> </gss:GcSpreadSheet> </Grid> |
|