RadialGauge Quick Start
This section describes how to add a C1RadialGauge control to your iOS app and set its value. For information on how to add Xuni controls in, see Creating a New Xamarin.iOS App.
This topic comprises of two steps:
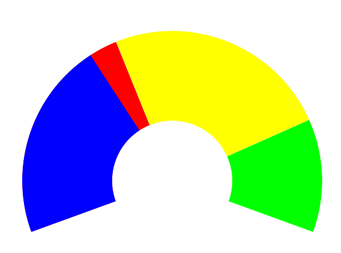
The following image shows how the Radial Gauge appears, after completing the steps above:

Step 1: Add a RadialGauge control
The value property denotes the value of the Gauge. Multiple ranges can be added to a single Gauge and the position of the range is defined by the min and max properties of the range. If you set the Gauge's isReadOnly property to false, then the user is be able to edit the value by tapping on the Gauge.
The StartAngle property specifies the RadialGauge's starting angle and the SweepAngle property specifies an angle representing the length of the RadialGauge's arc. These properties can be used to specify the start and end points of the radial gauge arc. The angle for both properties are measured clockwise, starting at the 9 o'clock position. When the SweepAngle is negative is formed counter clockwise.
RadialGauge also offers an autoScale property. When this property is set to true, the RadialGauge is automatically scaled to fill its containing element.
type=note
Note: The Origin property can be used to change the origin of the Gauge pointer. By default, the origin is set to 0.
Complete the following steps to initialize a RadialGauge control in C#.
Add a RadialGauge control in View
- In the Project Navigator, click
MainStoryboardto open the storyboard editor. - In the right-most pane of the storyboard editor, click
 icon in the toolbar to open the Identity inspector.
icon in the toolbar to open the Identity inspector. - Under Custom Class, change the class from UI View to RadialGauge using drop-down.
Initialize the RadialGauge control in Code
To initialize the RadialGauge control, open the ViewController.m or ViewController.swift file from the Project Navigator and replace its content with the code below. This overrides the viewDidLoad method of the View controller in order to initialize RadialGauge.
using C1.iOS.Gauge;
using CoreGraphics;
using System;
using UIKit;
namespace GaugeTest
{
public partial class ViewController : UIViewController
{
public ViewController(IntPtr handle) : base(handle)
{
}
private const double DefaultValue = 25;
private const double DefaultMin = 0;
private const double DefaultMax = 100;
C1RadialGauge radialGauge;
public override void ViewDidLoad()
{
base.ViewDidLoad();
this.EdgesForExtendedLayout = UIRectEdge.None;
radialGauge = new C1RadialGauge();
radialGauge.Value = 35;
radialGauge.Min = 0;
radialGauge.Max = 100;
radialGauge.StartAngle = -20;
radialGauge.SweepAngle = 220;
radialGauge.AutoScale = true;
radialGauge.ShowText = GaugeShowText.None;
radialGauge.PointerColor = UIColor.Blue;
radialGauge.ShowRanges = true;
View.BackgroundColor = radialGauge.BackgroundColor = UIColor.White;
GaugeRange low = new GaugeRange();
GaugeRange med = new GaugeRange();
GaugeRange high = new GaugeRange();
//Customize Ranges
low.Color = UIColor.Red;
low.Min = 0;
low.Max = 40;
med.Color = UIColor.Yellow;
med.Min = 40;
med.Max = 80;
high.Color = UIColor.Green;
high.Min = 80;
high.Max = 100;
//Add Ranges to Gauge
radialGauge.Ranges.Add(low);
radialGauge.Ranges.Add(med);
radialGauge.Ranges.Add(high);
this.Add(radialGauge);
}
public override void ViewDidLayoutSubviews()
{
base.ViewDidLayoutSubviews();
radialGauge.Frame = new CGRect(this.View.Frame.X, this.View.Frame.Y,
this.View.Frame.Width, this.View.Frame.Height / 6);
}
}
}
Step 2: Run the Application
Press F5 to run the application.


