- Getting Started with Xamarin.iOS Controls
-
Controls
- DataCollection
- Calendar
- FlexChart
-
FlexGrid
- Key Features
- Quick Start: Add Data to FlexGrid
- Features
- FlexPie
- FlexViewer
- Gauge
- Input
- Sunburst Chart
- TreeMap
- Release History
Custom Editing
FlexGrid allows you to add various functions while performing editing in the cells. Using these functions, you can customize the overall editing experience. You can add a confirmation message box that pops up to confirm whether a user is sure or not about committing a particular change, providing an attractive and flexible way to update data.
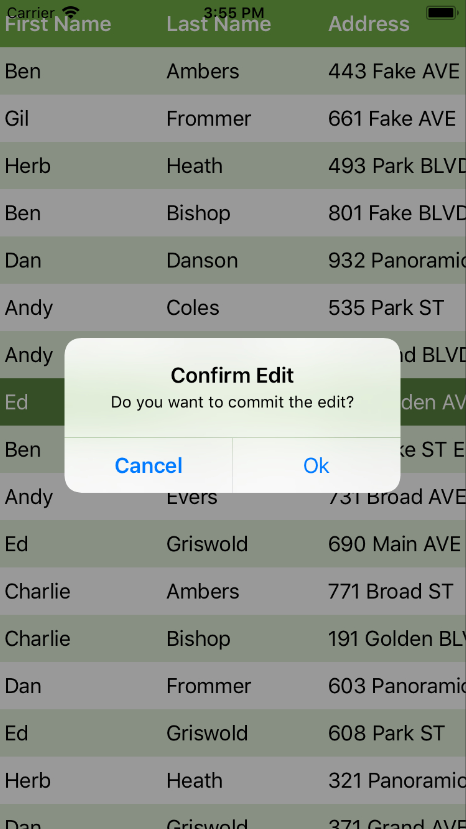
The image below shows how the FlexGrid appears, after an Edit confirmation message box is added.

The following code examples how to achieve custom editing. These examples use the sample created in the Quick Start section.
In Code
csharp
public override void ViewDidLoad()
{
base.ViewDidLoad();
var data = Customer.GetCustomerList(100);
grid.AutoGeneratingColumn += (s, e) =>
{
if (e.Property.Name == "Id")
e.Cancel = true;
};
grid.ItemsSource = data;
grid.BeginningEdit += OnBeginningEdit;
grid.CellEditEnded += OnCellEditEnded;
grid.GridLinesVisibility = GridLinesVisibility.None;
grid.HeadersGridLinesVisibility = GridLinesVisibility.None;
grid.HeadersVisibility = GridHeadersVisibility.Column;
grid.BackgroundColor = UIColor.White;
grid.RowBackgroundColor = ColorEx.FromARGB(0xFF, 0xE2, 0xEF, 0xDB);
grid.RowTextColor = UIColor.Black;
grid.AlternatingRowBackgroundColor = UIColor.White;
grid.ColumnHeaderBackgroundColor = ColorEx.FromARGB(0xFF, 0x70, 0xAD, 0x46);
grid.ColumnHeaderTextColor = UIColor.White;
grid.ColumnHeaderFont = UIFont.BoldSystemFontOfSize(UIFont.LabelFontSize);
grid.SelectionBackgroundColor = ColorEx.FromARGB(0xFF, 0x5A, 0x82, 0x3F);
grid.SelectionTextColor = UIColor.White;
}
private object _originalValue;
private void OnBeginningEdit(object sender, GridCellEditEventArgs e)
{
_originalValue = grid[e.CellRange.Row, e.CellRange.Column];
}
private void OnCellEditEnded(object sender, GridCellEditEventArgs e)
{
var originalValue = _originalValue;
var currentValue = grid[e.CellRange.Row, e.CellRange.Column];
if (!e.CancelEdits && (originalValue == null && currentValue != null || !originalValue.Equals(currentValue)))
{
var alert = new UIAlertView();
alert.Title = Foundation.NSBundle.MainBundle.GetLocalizedString("Confirm Edit", "");
alert.Message = Foundation.NSBundle.MainBundle.GetLocalizedString("Do you want to commit the edit?", "");
alert.AddButton(Foundation.NSBundle.MainBundle.GetLocalizedString("Ok", ""));
alert.AddButton(Foundation.NSBundle.MainBundle.GetLocalizedString("Cancel", ""));
alert.CancelButtonIndex = 1;
alert.Clicked += (s, e2) =>
{
if (e2.ButtonIndex == alert.CancelButtonIndex)
{
grid[e.CellRange.Row, e.CellRange.Column] = originalValue;
}
};
alert.Show();
}
}
public override void ViewDidLayoutSubviews()
{
base.DidReceiveMemoryWarning();
// Release any cached data, images, etc that aren't in use.
grid.Frame = new CGRect(this.View.Frame.X, this.View.Frame.Y,
this.View.Frame.Width, this.View.Frame.Height);
}


