Customize Appearance
Xamarin for iOS controls are designed to work with both light and dark themes. But, there are several properties available that allows you customize the gauge elements to make it visually attractive. The following code example demonstrates how to set different styling properties to customize a RadialGauge.
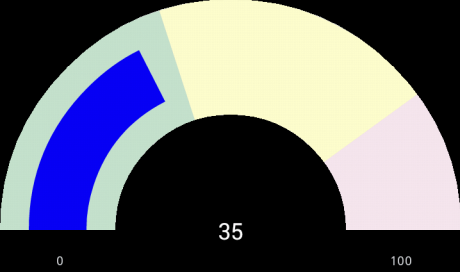
The following image shows how the RadialGauge appears after its appearance is customized.

The following code example demonstrates how to customize the gauge appearance. The example uses the sample created in the RadialGauge Quick Start section.
In Code
radialGauge.ShowText = GaugeShowText.All;
radialGauge.Thickness = 0.5;
radialGauge.FaceBorderColor = UIColor.Gray;
radialGauge.FaceBorderWidth = 5;
radialGauge.MinTextColor = UIColor.Green;
radialGauge.MinTextColor = UIColor.FromRGBA(255, 0, 255, 1);


