Themes
Enhance the appearance of the FlexPie control by using pre-defined themes. Use the Palette property to specify the theme you want to apply on the control.
type=note
Note: Remove the Palette property from the code to revert to the default theme.
The image below shows how FlexPie appears when the Palette property is set to Light.

The following code example demonstrates how to set a theme. The example uses the sample created in the Quick Start section.
pieChart.Palette = Palette.Light;
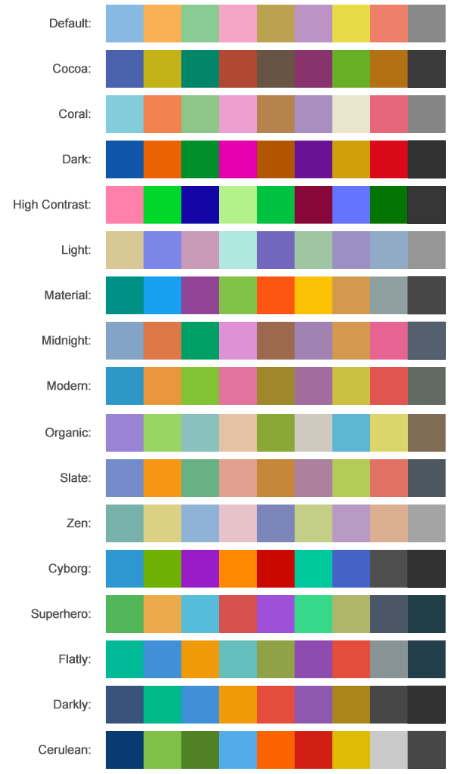
FlexPie comes with pre-defined templates that can be applied for quick customization. Here are the 17 pre-defined templates available in the C1.iOS.Chart.Palette enumeration.