Customizing Appearance
C1Calendar provides various built-in properties to customize calendar's appearance. You can use these properties to set calendar's background color, text color, header color, font size, header font size, selection background color, etc.
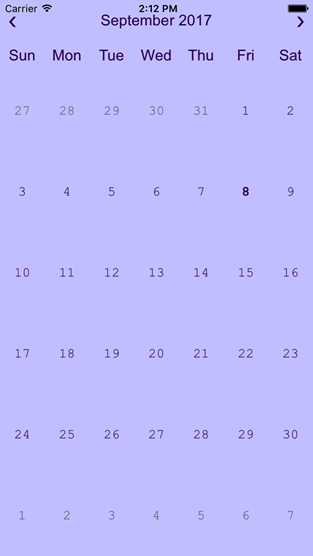
The image below shows a customized C1Calendar after setting these properties.

The following code example demonstrates how to set these properties in C#. This example uses the sample created in the Quick Start.
In Code
using C1.iOS.Calendar;
using CoreGraphics;
using System;
using UIKit;
namespace CalendariOS
{
public partial class ViewController : UIViewController
{
C1Calendar calendar = new C1Calendar();
public ViewController(IntPtr handle) : base(handle)
{
}
public override void ViewDidLoad()
{
base.ViewDidLoad();
calendar.ViewModeAnimation.ScaleFactor = 1.1;
calendar.ViewModeAnimation.AnimationMode = CalendarViewModeAnimationMode.ZoomOutIn;
calendar.Font = UIFont.FromName("Courier New", 16);
calendar.TodayFont = UIFont.FromDescriptor(UIFont.FromName("Courier New", 16).FontDescriptor.CreateWithTraits(UIFontDescriptorSymbolicTraits.Bold), 16);
calendar.DayOfWeekFont = UIFont.FromName("Arial", 18);
calendar.HeaderFont = UIFont.FromName("Arial", 18);
calendar.TextColor = UIColor.FromRGB(51, 0, 102);
calendar.BackgroundColor = UIColor.FromRGB(204, 204, 255);
calendar.BorderColor = UIColor.Black;
this.Add(calendar);
}
public override void ViewDidLayoutSubviews()
{
base.ViewDidLayoutSubviews();
calendar.Frame = new CGRect(this.View.Frame.X, this.View.Frame.Y,
this.View.Frame.Width, this.View.Frame.Height);
}
}
}


