Defining Columns
With automatic column generation as one of the default features of FlexGrid, the control lets you specify the columns, allows you to choose which columns to show, and in what order. This gives you control over each column's width, heading, formatting, alignment, and other properties. To define columns of FlexGrid, ensure that the AutoGenerateColumns is set to false (By default, it is true).
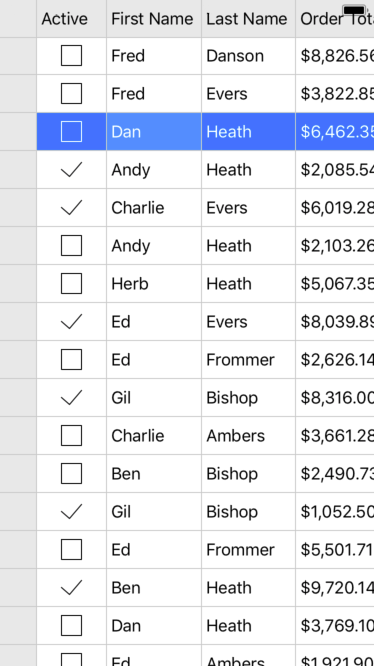
The image below shows how the FlexGrid control appears, after defining columns.

The following code example demonstrates how to define FlexGrid columns. The example uses the sample created in the Quick Start section.
In Code
csharp
//Restricting auto generation of columns.
grid.AutoGenerateColumns = false;
// Defining Columns
grid.Columns.Add(new GridColumn { Binding = "Active", Width = new GridLength(70) });
grid.Columns.Add(new GridColumn { Binding = "FirstName" });
grid.Columns.Add(new GridColumn { Binding = "LastName" });
grid.Columns.Add(new GridColumn { Binding = "OrderTotal", Format = "C", InputType = UIKeyboardType.NumbersAndPunctuation });
grid.ItemsSource = Customer.GetCustomerList(100);


