Row Details
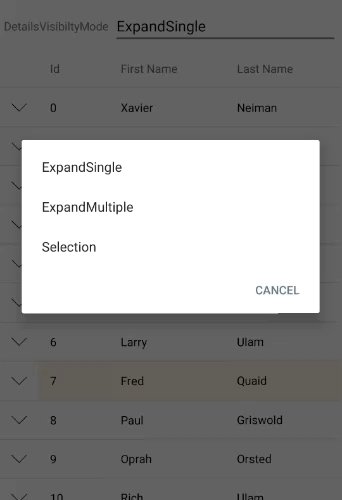
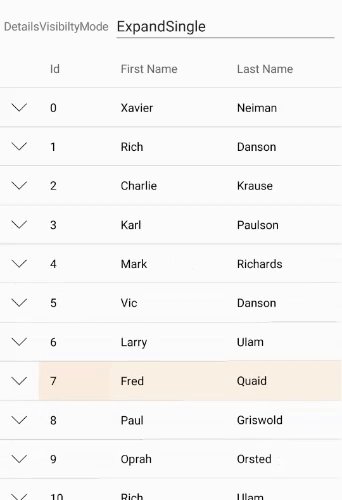
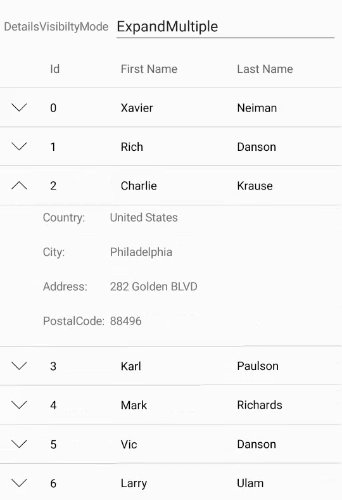
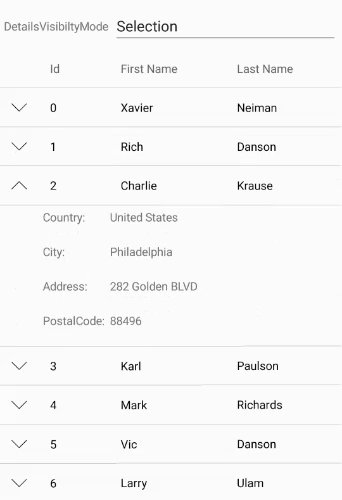
C1FlexGrid control allows you to create a hierarchical grid by adding a row details section to each row. Adding a row details sections allows you to group some data in a collapsible template and present only a summary of the data for each row. The row details section is displayed only when the user taps a row. Moreover, you can set the details visibility mode to expand single, expand multiple or selection, with the help of DetailVisibiltyMode property provided by the FlexGrid class.
The image given below shows a FlexGrid with row details section added to each row.

The following code examples demonstrate how to add row details section to the FlexGrid control in C#. The example uses the class, Customer, created in the Quick Start section.
Add C1FlexGrid control the Mainstoryboard and add data to it through code.
public partial class ViewController : UIViewController { public ViewController(IntPtr handle) : base(handle) { } public override void ViewDidLoad() { base.ViewDidLoad(); var data = Customer.GetCustomerList(1000); Grid.AutoGenerateColumns = false; Grid.Columns.Add(new GridColumn() { Binding = "Id", Width = GridLength.Auto }); Grid.Columns.Add(new GridColumn() { Binding = "FirstName", Width = GridLength.Star }); Grid.Columns.Add(new GridColumn() { Binding = "LastName", Width = GridLength.Star }); var details = new FlexGridDetailProvider(); details.Attach(Grid); details.DetailCellCreating += OnDetailCellCreating; details.Height = GridLength.Auto; Grid.ItemsSource = data; } private void OnDetailCellCreating(object sender, GridDetailCellCreatingEventArgs e) { var customer = e.Row.DataItem as Customer; e.Content = new DetailView(customer); } }Create a row details template and add it to the FlexGrid rows for diplaying details.
public class DetailView : UIView { double _spacing = 8; UILabel _countryLabel; UILabel _cityLabel; UILabel _addressLabel; UILabel _postalCodeLabel; public DetailView(Customer customer) { _countryLabel = new UILabel { Text = string.Format("Country: {0}", customer.Country) }; _cityLabel = new UILabel { Text = string.Format("City: {0}", customer.City) }; _addressLabel = new UILabel { Text = string.Format("Address: {0}", customer.Address) }; _postalCodeLabel = new UILabel { Text = string.Format("Postal Code: {0}", customer.PostalCode) }; AddSubviews(_countryLabel, _cityLabel, _addressLabel, _postalCodeLabel); } public override CGSize IntrinsicContentSize { get { var countryLabelSize = _countryLabel.IntrinsicContentSize; var cityLabelSize = _cityLabel.IntrinsicContentSize; var addressLabelSize = _addressLabel.IntrinsicContentSize; var postalCodeLabelSize = _postalCodeLabel.IntrinsicContentSize; return new CGSize(_spacing * 2 + Math.Max(countryLabelSize.Width, Math.Max(cityLabelSize.Width, Math.Max(addressLabelSize.Width, postalCodeLabelSize.Width))), _spacing * 5 + countryLabelSize.Height + cityLabelSize.Height + addressLabelSize.Height + postalCodeLabelSize.Height); } } public override void LayoutSubviews() { base.LayoutSubviews(); var countryLabelSize = _countryLabel.IntrinsicContentSize; var cityLabelSize = _cityLabel.IntrinsicContentSize; var addressLabelSize = _addressLabel.IntrinsicContentSize; var postalCodeLabelSize = _postalCodeLabel.IntrinsicContentSize; _countryLabel.Frame = new CGRect(_spacing, _spacing, countryLabelSize.Width, countryLabelSize.Height); _cityLabel.Frame = new CGRect(_spacing, _spacing + countryLabelSize.Height + _spacing, cityLabelSize.Width, cityLabelSize.Height); _addressLabel.Frame = new CGRect(_spacing, _spacing + countryLabelSize.Height + _spacing + cityLabelSize.Height + _spacing, addressLabelSize.Width, addressLabelSize.Height); _postalCodeLabel.Frame = new CGRect(_spacing, _spacing + countryLabelSize.Height + _spacing + cityLabelSize.Height + _spacing + addressLabelSize.Height + _spacing, postalCodeLabelSize.Width, postalCodeLabelSize.Height); } }


