Custom Cells
FlexGrid gives you complete control over the contents of the cells. You can customize each column by modifying the cell contents using UIView class and GridCellType enumeration, allowing you to customize cell content entirely in code.
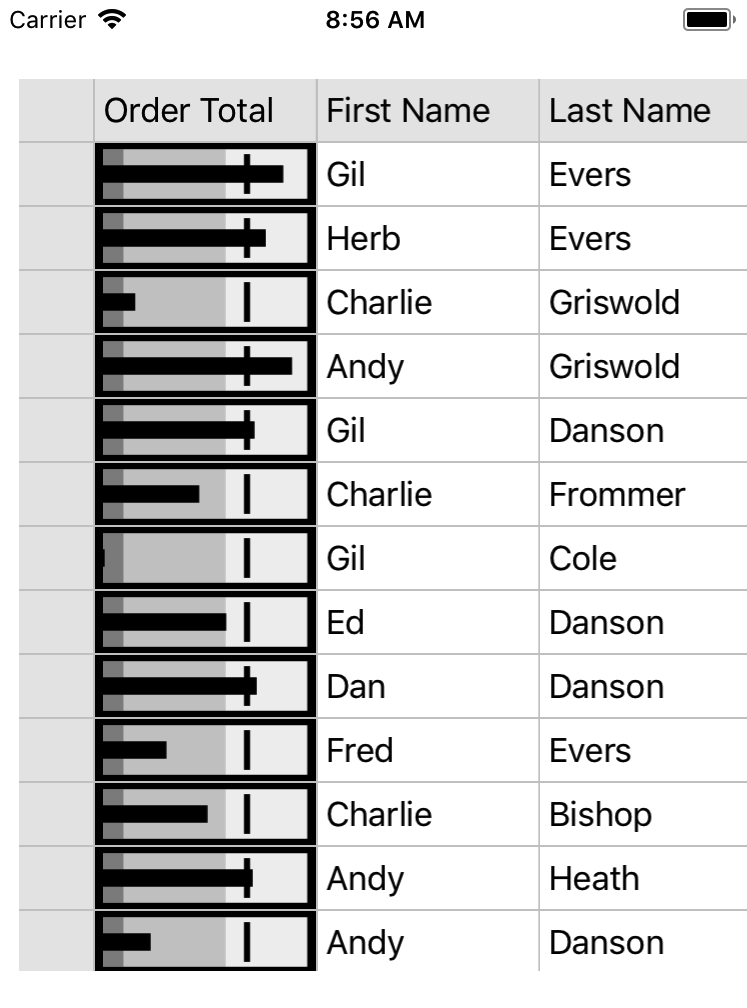
The following image shows how the FlexGrid appears on setting C1Gauge as a cell template to represent performance.

The following code example demonstrates how to add custom cell content in the FlexGrid control. The example uses the class, Customer, created in the Quick Start section.
public partial class ViewController : UIViewController
{
public ViewController(IntPtr handle) : base(handle)
{
}
public override void ViewDidLoad()
{
base.ViewDidLoad();
// Perform any additional setup after loading the view, typically from a nib.
Grid.AutoGenerateColumns = false;
Grid.Columns.Add(new GridRadialGaugeColumn() { Binding = "OrderTotal", Header = "Order Total", Width = GridLength.Star });
Grid.Columns.Add(new GridColumn() { Binding = "FirstName", Width = GridLength.Star });
Grid.Columns.Add(new GridColumn() { Binding = "LastName", Width = GridLength.Star });
var data = Customer.GetCustomerList(100);
Grid.ItemsSource = data;
}
public class GridRadialGaugeColumn : GridColumn
{
protected override object GetCellContentType(GridCellType cellType)
{
if (cellType == GridCellType.Cell)
{
return typeof(C1BulletGraph);
}
else
{
return base.GetCellContentType(cellType);
}
}
protected override UIView CreateCellContent(GridCellType cellType, object cellContentType)
{
if (cellType == GridCellType.Cell)
{
var gauge = new C1BulletGraph();
gauge.Max = 10000;
gauge.Target = 7000;
gauge.Bad = 1000;
gauge.Good = 6000;
return gauge;
}
else
{
return base.CreateCellContent(cellType, cellContentType);
}
}
protected override void BindCellContent(UIView cellContent, GridCellType cellType, GridRow row)
{
if (cellType == GridCellType.Cell)
{
var gauge = cellContent as C1BulletGraph;
gauge.Value = (double)GetCellValue(cellType, row);
}
else
{
base.BindCellContent(cellContent, cellType, row);
}
}
}
public override void DidReceiveMemoryWarning()
{
base.DidReceiveMemoryWarning();
// Release any cached data, images, etc that aren't in use.
}
}


