Grouping
FlexGrid supports grouping through the CollectionView. To enable grouping, you can use GroupAsync method. GroupAsync method allows you to group the collection view according to the specified group path. Users can expand or collapse groups in FlexGrid by tapping anywhere within the group row.
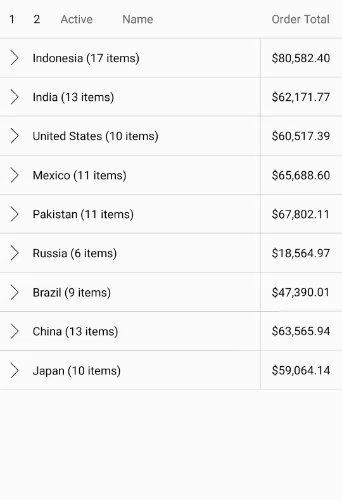
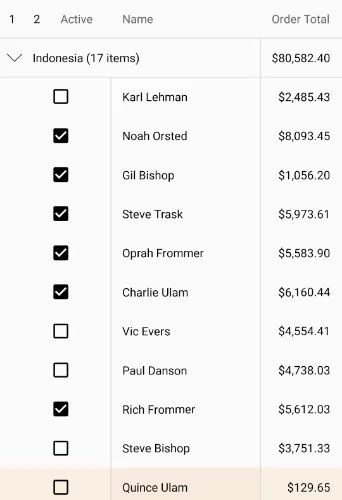
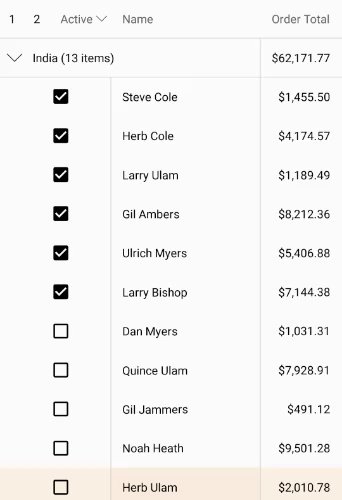
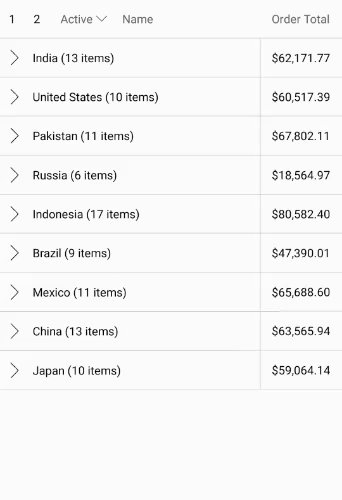
The image below shows how the FlexGrid appears, after grouping is applied to column Country.

The following code example demonstrates how to set apply grouping in FlexGrid. The example uses data source added in the Quick Start section.
using C1.CollectionView;
using C1.iOS.Grid;
public partial class ViewController : UIViewController
{
C1CollectionView<Customer> _collectionView;
public ViewController(IntPtr handle) : base(handle)
{
}
public override void ViewDidLoad()
{
base.ViewDidLoad();
var task = UpdateVideos();
}
private async Task UpdateVideos()
{
var data = Customer.GetCustomerList(100);
_collectionView = new C1CollectionView<Customer>(data);
await _collectionView.GroupAsync(c => c.Country);
Grid.AutoGenerateColumns = false;
Grid.Columns.Add(new GridColumn { Binding = "Active", Width = new GridLength(60) });
Grid.Columns.Add(new GridColumn { Binding = "Name", Width = GridLength.Star });
Grid.Columns.Add(new GridColumn { Binding = "OrderTotal", Width = new GridLength(110), Format = "C", Aggregate = GridAggregate.Sum, HorizontalAlignment = UIControlContentHorizontalAlignment.Right, HeaderHorizontalAlignment = UIControlContentHorizontalAlignment.Right });
Grid.GroupHeaderFormat = Foundation.NSBundle.MainBundle.LocalizedString("{name}: {value} ({count} items)", "");
Grid.ItemsSource = _collectionView;
}
partial void OnCollapseClicked(UIButton sender)
{
Grid.CollapseGroups();
}
}


