This quick start will guide you through the steps of adding FlexViewer control to the application, binding it with a document source, i.e., GcPdf, and loading the PDF in the FlexViewer control.
To achieve it, follow these steps:
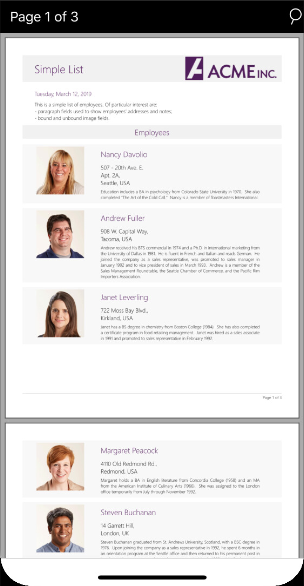
The following image shows how the FlexViewer control appears after completing the steps above.

Load the PDF document in the FlexViewer control using the following code. In this example, we have added a PDF document to the Data folder to load it in the viewer.
| C# |
Copy Code
|
|---|---|
string path = "Data/DefaultDocument.pdf"; MemoryStream ms = new MemoryStream(); { using (FileStream fs = new FileStream(path, FileMode.Open, FileAccess.Read)) { byte[] bytes = new byte[fs.Length]; fs.Read(bytes, 0, (int)fs.Length); ms.Write(bytes, 0, (int)fs.Length); flexViewer.LoadDocument(ms); } } |
|
Press F5 to run the application.
Back to Top