Quick Start: Add Data to FlexChart
This section describes how to add a FlexChart control to your iOS app and add data to it. This topic comprises of three steps:
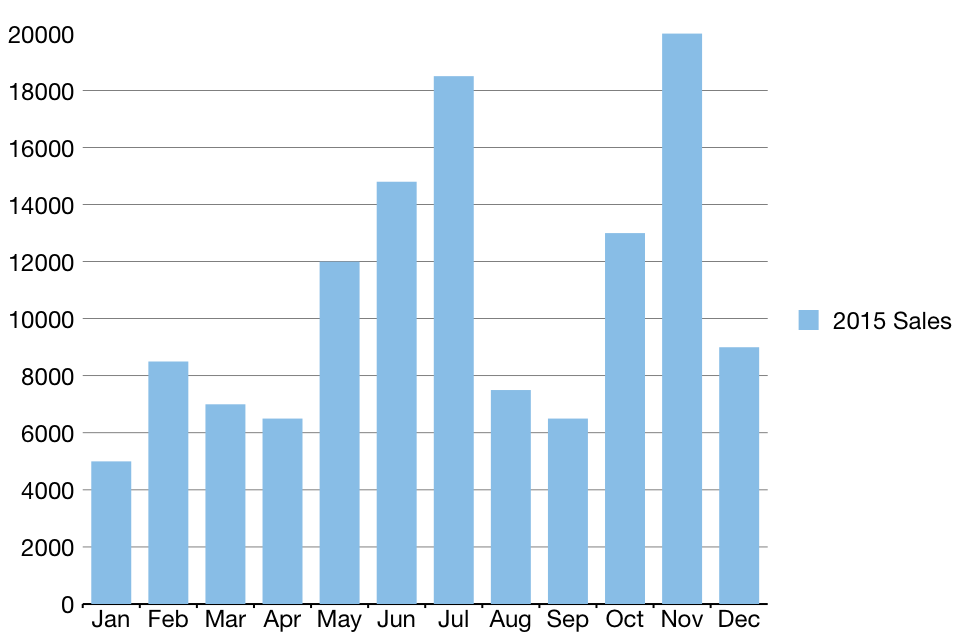
The following image shows how the FlexChart appears, after completing the steps above:

Step 1: Create a data source for FlexChart
Add a new class to serve as the data source for the FlexChart control.
FlexChartDataSource.cs
public class FlexChartDataSource
{
private List<Month> appData;
public List<Month> Data
{
get { return appData; }
}
public FlexChartDataSource()
{
// appData
appData = new List<Month>();
var monthNames = "Jan,Feb,March,April,May,June,July,Aug,Sept,Oct,Nov,Dec".Split(',');
var salesData = new[] { 5000, 8500, 7000, 6500, 12000, 14800, 18500, 7500, 6500, 13000, 20000, 9000 };
var downloadsData = new[] { 6000, 7500, 12000, 5800, 11000, 7000, 16000, 17500, 19500, 13250, 13800, 19000 };
var expensesData = new[] { 15000, 18000, 15500, 18500, 11000, 16000, 8000, 7500, 6500, 6000, 13500, 5000 };
for (int i = 0; i < 12; i++)
{
Month tempMonth = new Month();
tempMonth.Name = monthNames[i];
tempMonth.Sales = salesData[i];
tempMonth.Downloads = downloadsData[i];
tempMonth.Expenses = expensesData[i];
appData.Add(tempMonth);
}
}
}
public class Month
{
string _name;
long _sales, _downloads, _expenses;
public string Name
{
get { return _name; }
set { _name = value; }
}
public long Sales
{
get { return _sales; }
set { _sales = value; }
}
public long Downloads
{
get { return _downloads; }
set { _downloads = value; }
}
public long Expenses
{
get { return _expenses; }
set { _expenses = value; }
}
}Step 2: Add a FlexChart control
Complete the following steps to initialize a FlexChart control in C#.
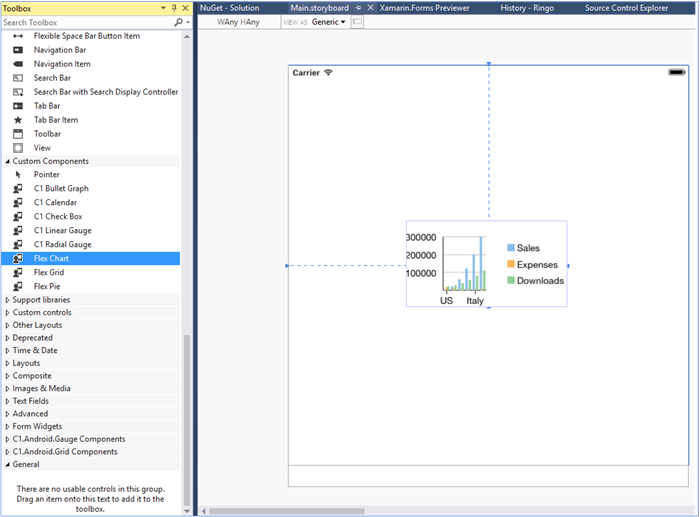
Add a FlexChart control in StoryBoard
In the Solution Explorer, click MainStoryboard to open the storyboard editor.
In your Toolbox under the Custom Components tab, drag a FlexChart onto your ViewController.

Initialize the FlexChart control in Code
To initialize the FlexChart control, open the ViewController file from the Solution Explorer and replace its content with the code below. This overrides the ViewDidLoad method of the view controller in order to initialize FlexChart.
public override void ViewDidLoad()
{
base.ViewDidLoad();
// Perform any additional setup after loading the view, typically from a nib.
chart = new FlexChart();
chart.BindingX = "Name";
chart.Series.Add(new ChartSeries() { SeriesName = "Sales", Binding = "Sales,Sales" });
FlexChartDataSource SalesData = new FlexChartDataSource();
chart.ItemsSource = SalesData.Data;
this.Add(chart);
}
public override void ViewDidLayoutSubviews()
{
base.ViewDidLayoutSubviews();
chart.Frame = new CGRect(this.View.Frame.X, this.View.Frame.Y + 80,
this.View.Frame.Width, this.View.Frame.Height - 80);
} Step 3: Run the Application
Press F5 to run the application.


