Quick Start: Populating C1AutoComplete with data
This section describes adding a C1AutoComplete control to your iOS application and populating it with data. The data is shown as a list in the drop-down part of the control.
Complete the following steps to display a C1AutoComplete control.
- Step 1: Create a data source
- Step 2: Add a C1AutoComplete control to ViewController
- Step 3: Run the project
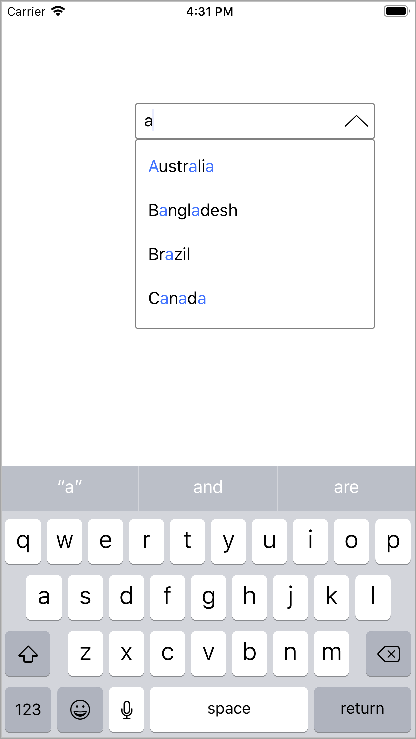
The following image shows a C1AutoComplete control displaying input suggestions as the user types.

Step 1: Create a data source
Add a new class to the application that serves as the data source for C1AutoComplete.
class Countries : NSObject
{
[Export("Name")]
public string Name { get; set; }
public Countries()
{
this.Name = string.Empty;
}
public Countries(string name)
{
this.Name = name;
}
public static IEnumerable<object> GetDemoDataList()
{
List<object> array = new List<object>();
var quarterNames = "Australia,Bangladesh,Brazil,Canada,China".Split(',');
for (int i = 0; i < quarterNames.Length; i++)
{
array.Add(new Countries
{
Name = quarterNames[i]
});
}
return array as IEnumerable<object>;
}
}
Step 2: Add a C1AutoComplete control to ViewController
Add C1AutoComplete control to StoryBoard
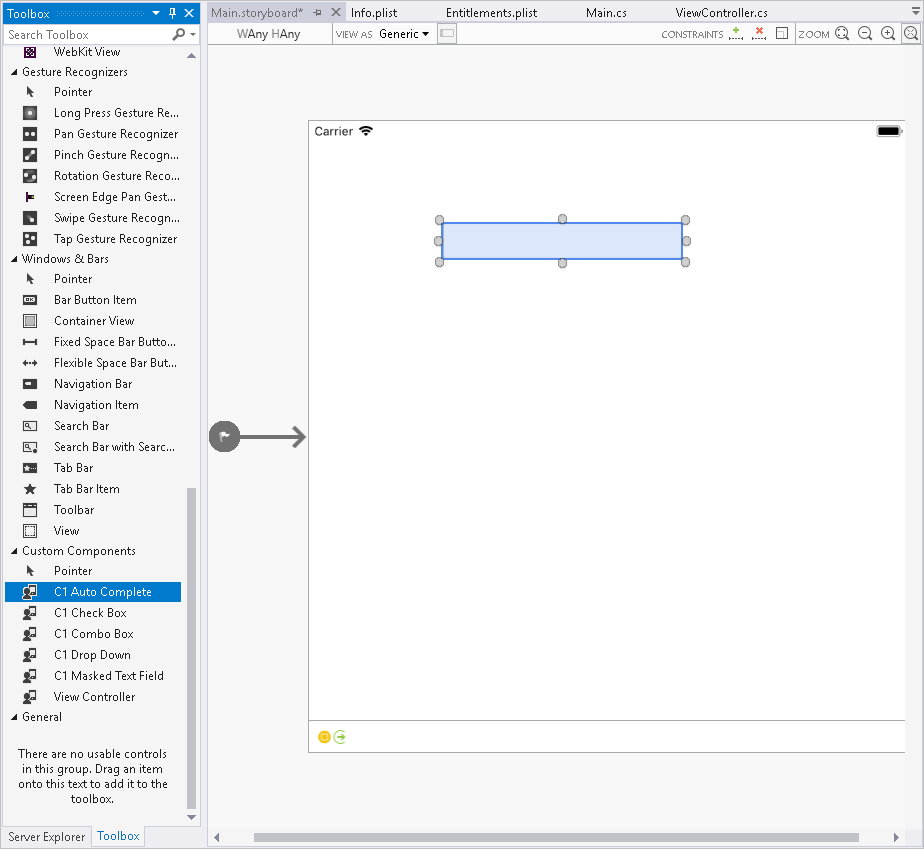
In the Solution Explorer, click MainStoryboard to open the storyboard editor.
From the Toolbox under the Custom Components tab, drag the C1AutoComplete control onto the ViewController.

In the Properties window, set the Name of the control as HighlightDropdown.
Initialize C1AutoComplete in code
To initialize C1AutoComplete control, open the ViewController file from the Solution Explorer and replace its content with the code below. This overrides the ViewDidLoad method of the View controller in order to initialize C1AutoComplete.
public override void ViewDidLoad()
{
base.ViewDidLoad();
HighlightDropdown.DropDownHeight = 200;
HighlightDropdown.DisplayMemberPath = "Name";
HighlightDropdown.IsAnimated = true;
HighlightDropdown.ItemsSource = Countries.GetDemoDataList();
}
Step 3: Run the Project
Press F5 to run your application


