Quick Start: Display a C1ComboBox Control
This section describes adding a C1ComboBox control to your iOS application and displaying a list of items in the drop-down as input suggestions for users.
Complete the following steps to display a C1ComboBox control.
- Step 1: Create a data source
- Step 2: Add a C1ComboBox control to ViewController
- Step 3: Run the Project
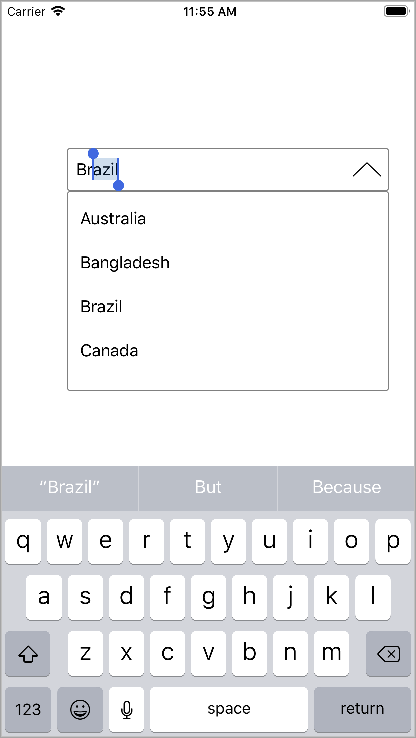
The following image shows a C1ComboBox displaying input suggestions as the user types.

Step 1: Create a data source
Add a new class to the application that serves as the data source for C1AutoComplete.
class Countries : NSObject
{
[Export("Name")]
public string Name { get; set; }
public Countries()
{
this.Name = string.Empty;
}
public Countries(string name)
{
this.Name = name;
}
public static IEnumerable<object> GetDemoDataList()
{
List<object> array = new List<object>();
var quarterNames = "Australia,Bangladesh,Brazil,Canada,China".Split(',');
for (int i = 0; i < quarterNames.Length; i++)
{
array.Add(new Countries
{
Name = quarterNames[i]
});
}
return array as IEnumerable<object>;
}
}
Step 2: Add a C1ComboBox control to ViewController
Initialize a C1ComboBox control in the ViewDidLoad method.
public override void ViewDidLoad() { base.ViewDidLoad(); ComboBoxEdit.DisplayMemberPath = "Name"; ComboBoxEdit.ItemsSource = Countries.GetDemoDataList(); ComboBoxEdit.DropDownHeight = 200; ComboBoxEdit.Placeholder = "Please Enter..."; }
Step 3: Run the Project
Press F5 to run the application.


