Quick Start: Add Data to FlexChart
This section describes how to add a FlexChart control to your android application and add data to it.
This topic comprises of three steps:
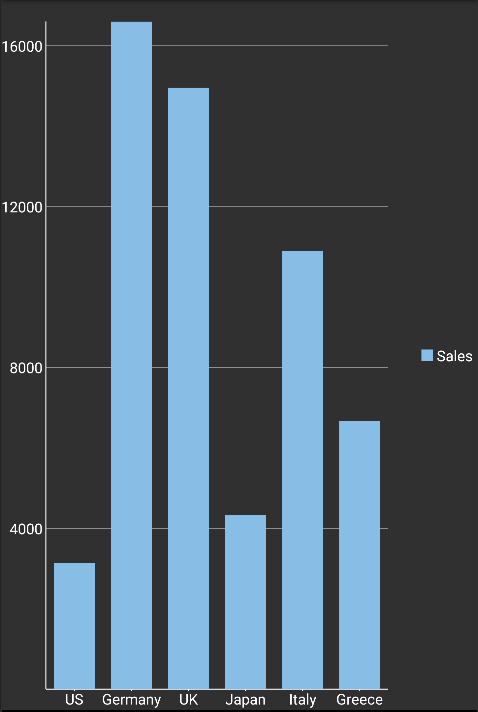
The following image shows how the FlexChart appears, after completing the steps above.

Step 1: Create a Data Source for FlexChart
Add a new class,ChartPoint.cs, to serve as the data source for FlexChart control.
public class ChartPoint : Java.Lang.Object
{
static Random random = new Random();
private const long serialVersionUID = 1L;
private String name;
private int sales;
private int expenses;
private int downloads;
public string Name
{
get
{
return name;
}
set
{
name = value;
}
}
public int Sales
{
get
{
return sales;
}
set
{
sales = value;
}
}
public int Expenses
{
get
{
return expenses;
}
set
{
expenses = value;
}
}
public int Downloads
{
get
{
return downloads;
}
set
{
downloads = value;
}
}
public ChartPoint()
{
}
public ChartPoint(String name, int sales, int expenses, int downloads)
{
this.Name = name;
this.Sales = sales;
this.Expenses = expenses;
this.Downloads = downloads;
}
// a method to create a list of random objects of type ChartPoint
public static IList<object> GetList()
{
List<object> list = new List<object>();
int n = 6; // number of series elements
String[] countries =
{ "US", "Germany", "UK", "Japan", "Italy", "Greece", "India", "Canada" };
for (int i = 0; i < n; i++)
{
list.Add(new ChartPoint(countries[i], random.Next(20000), random.Next(20000), random.Next(20000)));
}
return list;
}
public static ObservableCollection<ChartPoint> getLogList()
{
ObservableCollection<ChartPoint> list = new ObservableCollection<ChartPoint>();
int n = 6; // number of series elements
String[] countries =
{ "US", "Germany", "UK", "Japan", "Italy", "Greece", "India", "Canada" };
Random random = new Random();
for (int i = 0; i < n; i++)
{
int scale = random.Next(14);
scale = (int)Math.Exp((double)scale);
list.Add(new ChartPoint(countries[i], random.Next(scale), random.Next(scale), random.Next(scale)));
}
return list;
}
/**
* a method to create a list of random objects of type ChartPoint with a fixed element size;
*
* @param size
* - size of element of series.
* */
public static IList<object> GetList(int size)
{
IList<object> list = new List<object>();
Random random = new Random();
for (int i = 0; i < size; i++)
{
list.Add(new ChartPoint(i + "", random.Next(20000), random.Next(20000), random.Next(20000)));
}
return list;
}
}
Step 2: Add a FlexChart control in code
To add FlexChart control to your layout, open the .axml file in your layout folder from the Solution Explorer and replace its code with the following code.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<C1.Android.Chart.FlexChart
android:id="@+id/flexchart"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
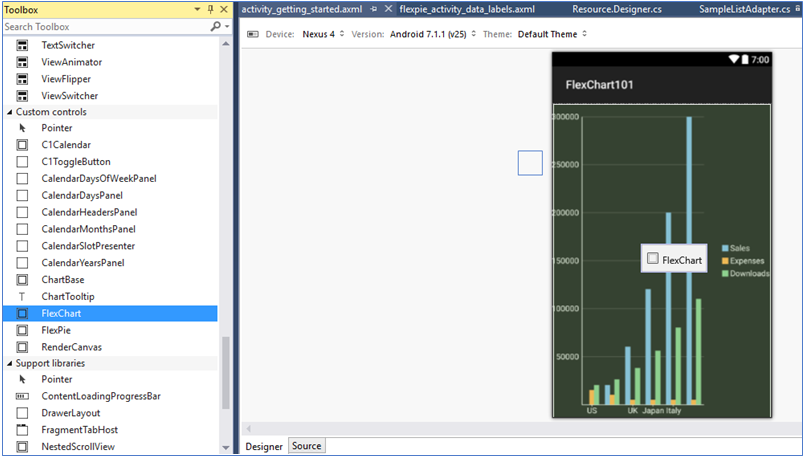
Alternatively, you can drag a FlexChart control from the Toolbox within the custom control tab onto your layout surface in designer mode.

Then, inside your activity, add the following code to the OnCreate method to initialize your layout.
public class GettingStartedActivity : Activity
{
private FlexChart mChart;
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
SetContentView(Resource.Layout.activity_getting_started);
// initializing widget
mChart = this.FindViewById<FlexChart>(Resource.Id.flexchart);
// set the binding for X-axis of FlexChart
mChart.BindingX = "Name";
// initialize series elements and set the binding to variables of
// ChartPoint
ChartSeries seriesSales = new ChartSeries();
seriesSales.Chart = mChart;
seriesSales.SeriesName = "Sales";
seriesSales.Binding = "Sales,Sales";
mChart.Series.Add(seriesSales);
mChart.ItemsSource = ChartPoint.GetList();
}
}
Step 3: Run the project
Press F5 to run your application.


