Data Binding
FlexPie supports data binding through the following set of properties:
| Property | Description |
|---|---|
| Binding | Property for binding values |
| BindingName | Property for binding with items appearing in the legend |
| ItemsSource | Property for binding with collection of items |
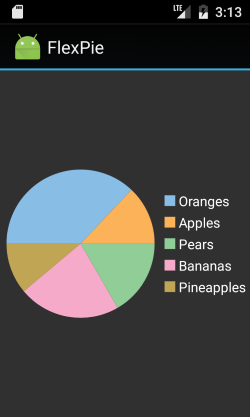
The following image below shows the how the FlexPie appears after binding it with data.

The following code examples illustrate how to set Data Binding in FlexPie control.
IList<Object> fruits = new List<Object>();
fruits.Add(new { Value = 100, Name = "Oranges" });
fruits.Add(new { Value = 35, Name = "Apples" });
fruits.Add(new { Value = 45, Name = "Pears" });
fruits.Add(new { Value = 60, Name = "Bananas" });
fruits.Add(new { Value = 30, Name = "Pineapples" });
fpie.BindingName = "Name";
fpie.Binding = "Value";
fpie.ItemsSource = fruits;


