Mixed Charts
You can add multiple series to FlexChart and set a different chart type for each series. Such charts are helpful in analyzing complex chart data on a single canvas. The same data can be used with different visualizations or related data can be displayed together to convey trends.
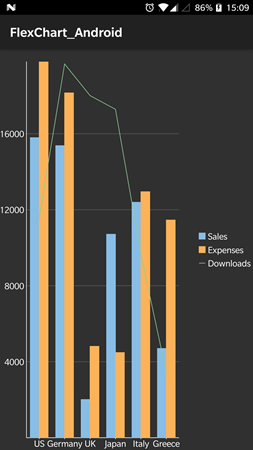
The following image shows a FlexChart with multiple series.

The following code examples demonstrate how to create multiple instances of charts with different chart types and add them to the FlexChart.
Add a new class, ChartPoint.cs, to the DataModel folder of the application that encapsulates and manipulates series data.
public class ChartPoint : Java.Lang.Object { static Random random = new Random(); private const long serialVersionUID = 1L; private String name; private int sales; private int expenses; private int downloads; public string Name { get { return name; } set { name = value; } } public int Sales { get { return sales; } set { sales = value; } } public int Expenses { get { return expenses; } set { expenses = value; } } public int Downloads { get { return downloads; } set { downloads = value; } } public ChartPoint() { } public ChartPoint(String name, int sales, int expenses, int downloads) { this.Name = name; this.Sales = sales; this.Expenses = expenses; this.Downloads = downloads; } // a method to create a list of random objects of type ChartPoint public static IList<object> GetList() { List<object> list = new List<object>(); int n = 6; // number of series elements String[] countries = { "US", "Germany", "UK", "Japan", "Italy", "Greece", "India", "Canada" }; for (int i = 0; i < n; i++) { list.Add(new ChartPoint(countries[i], random.Next(20000), random.Next(20000), random.Next(20000))); } return list; } public static ObservableCollection<ChartPoint> getLogList() { ObservableCollection<ChartPoint> list = new ObservableCollection<ChartPoint>(); int n = 6; // number of series elements String[] countries = { "US", "Germany", "UK", "Japan", "Italy", "Greece", "India", "Canada" }; Random random = new Random(); for (int i = 0; i < n; i++) { int scale = random.Next(14); scale = (int)Math.Exp((double)scale); list.Add(new ChartPoint(countries[i], random.Next(scale), random.Next(scale), random.Next(scale))); } return list; } /** * a method to create a list of random objects of type ChartPoint with a fixed element size; * * @param size * - size of element of series. * */ public static IList<object> GetList(int size) { IList<object> list = new List<object>(); Random random = new Random(); for (int i = 0; i < size; i++) { list.Add(new ChartPoint(i + "", random.Next(20000), random.Next(20000), random.Next(20000))); } return list; } }Add the following code to the MainActivity.cs to create mixed charts.
public class MainActivity : Activity { private FlexChart mChart; protected override void OnCreate(Bundle savedInstanceState) { base.OnCreate(savedInstanceState); // Set our view from the "main" layout resource SetContentView(Resource.Layout.Main); // initializing widget mChart = (FlexChart)FindViewById(Resource.Id.flexchart); Chartinitialization.InitialDefaultChart(mChart, ChartPoint.GetList()); (mChart.Series[2] as ChartSeries).ChartType = ChartType.Line; } } public class Chartinitialization { public static void InitialDefaultChart(FlexChart flexChart,IList<object> itemsSource) { ChartSeries seriesSales = new ChartSeries(); seriesSales.Chart = flexChart; seriesSales.SeriesName = "Sales"; seriesSales.Binding = "Sales"; ChartSeries seriesExpenses = new ChartSeries(); seriesExpenses.Chart = flexChart; seriesExpenses.SeriesName = "Expenses"; seriesExpenses.Binding = "Expenses"; ChartSeries seriesDownloads = new ChartSeries(); seriesDownloads.Chart = flexChart; seriesDownloads.SeriesName = "Downloads"; seriesDownloads.Binding = "Downloads"; flexChart.BindingX = "Name"; // add series to list flexChart.Series.Add(seriesSales); flexChart.Series.Add(seriesExpenses); flexChart.Series.Add(seriesDownloads); flexChart.ItemsSource = itemsSource; flexChart.AxisX.MajorGridStyle.FontSize = 0; flexChart.AxisX.MinorGridStyle.FontSize = 1; } }


