Data Mapping
Data Mapping provides auto look-up capabilities in FlexGrid. For example, you may want to display a customer name instead of his ID, or a color name instead of its RGB value. When data mapping is configured a spinner is displayed when the user edits any cell in that column.
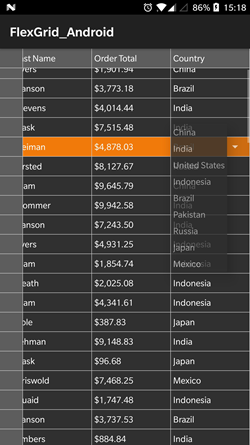
The following image shows a FlexGrid with Data Mapping.

The code given below assigns a DataMap to the grid's 'CountryID' column so that the grid displays country names rather than the raw IDs. The example uses the class, Customer, created in the Quick Start section. Add the following code to the OnCreate method in the MainActivity.
grid = FindViewById<FlexGrid>(Resource.Id.Grid);
grid.AutoGenerateColumns = false;
grid.Columns.Add(new GridColumn { Binding = "Active", Width = new GridLength(70) });
grid.Columns.Add(new GridColumn { Binding = "FirstName" });
grid.Columns.Add(new GridColumn { Binding = "LastName" });
grid.Columns.Add(new GridColumn { Binding = "OrderTotal", Format = "C", InputType = Android.Text.InputTypes.NumberFlagSigned });
grid.Columns.Add(new GridColumn { Binding = "CountryId", Header = "Country" });
grid.Columns["CountryId"].DataMap = new GridDataMap() { ItemsSource = Customer.GetCountries(), DisplayMemberPath = "Value", SelectedValuePath = "Key" };
grid.ItemsSource = Customer.GetCustomerList(100);


