- Getting Started with Xamarin.Android Controls
-
Controls
- Calendar
- DataCollection
- FlexChart
-
FlexGrid
- Key Features
- Quick Start: Add Data to FlexGrid
- Features
- FlexPie
- FlexViewer
- Gauge
- Input
- Sunburst Chart
- TreeMap
- Release History
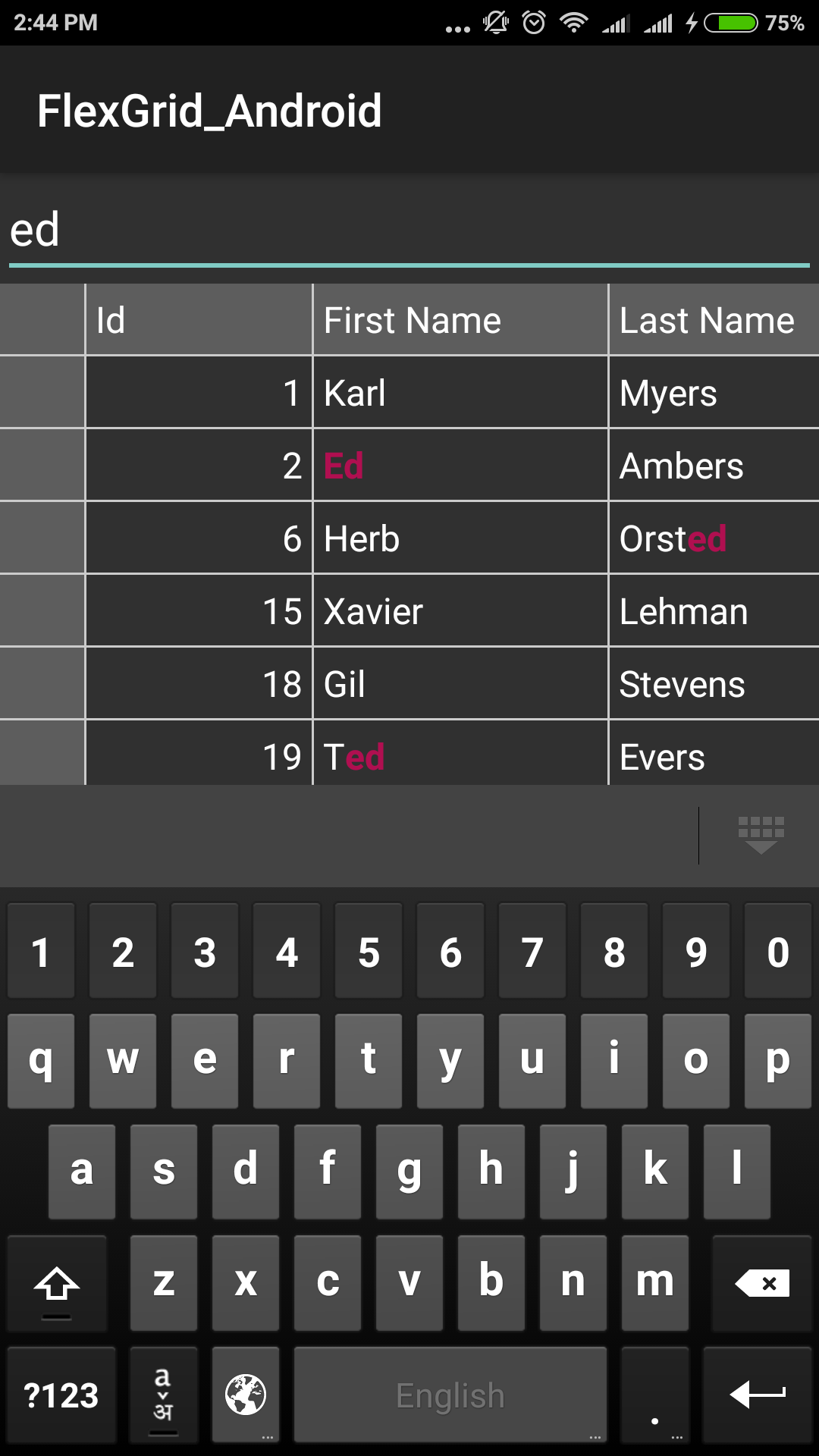
Search Box Filtering
FlexGrid provides you flexibility to use a search box to filter out data. Users can add the filter search box and set its attributes, including its height, width, color, text, filtering pattern as per their requirements. This example demonstrates a simple text box that lets you type the value you want to search in the grid. For example, when you type 'ed' in the Filter text box, the FullTextFilterBehavior class can be used to filter the grid data to display all the values containing 'ed'.

The example uses the class, Customer, created in the Quick Start section. Add the following code to the OnCreate method for filtering data using search box.
grid = FindViewById<FlexGrid>(Resource.Id.Grid);
var entry = FindViewById<EditText>(Resource.Id.Filter);
grid.ItemsSource = Customer.GetCustomerList(100);
var fullTextFilter = new FullTextFilterBehavior();
fullTextFilter.Attach(grid);
fullTextFilter.HighlightColor = global::Android.Graphics.Color.ParseColor("#B00F50");
fullTextFilter.FilterEntry = entry;


