Customize Appearance
FlexGrid has various built-in properties to customize grid's appearance. A user can set attributes such as background color, alternating row color, text color, header color, font, selection mode, selected cell color, etc to customize the overall appearance of the FlexGrid control. Moreover, it also allows you to set individual properties for RowHeaderGridLinesVisibility, ColumnHeaderGridLinesVisibility, and TopLeftHeaderGridLinesVisibility that provides more granular styling capabilities that are more suited for Material themes.
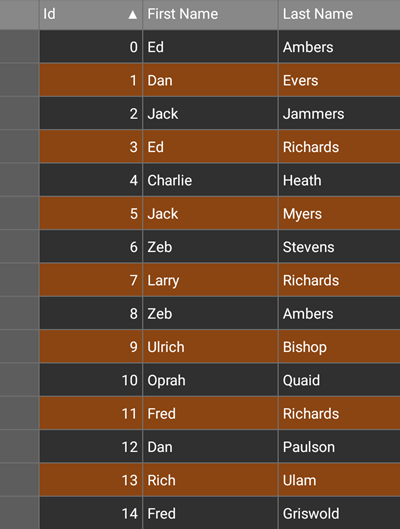
The image below shows customized appearance in FlexGrid after these properties have been set.

The following code example demonstrates how to set this property in C#. The example uses the sample created in the Quick Start section.
In Code
grid.SelectionMode = GridSelectionMode.Cell;
grid.BackgroundColor = Android.Graphics.Color.White;
grid.AlternatingRowBackgroundColor = Android.Graphics.Color.SaddleBrown;
grid.SelectionTextColor = Android.Graphics.Color.LightSeaGreen;
grid.ColumnHeaderBackgroundColor = Android.Graphics.Color.Gray;
grid.ColumnHeaderTextColor = Android.Graphics.Color.White;
grid.RowHeaderGridLinesVisibility = GridLinesVisibility.Vertical;


