Defining Columns
With automatic column generation as one of the default features of FlexGrid, the control also allows you to specify the columns. FlexGrid allows you to choose which columns to show, and in what order. This gives you control over each column's width, heading, formatting, alignment, and other properties. To define columns for FlexGrid, ensure that the AutoGenerateColumns is set to false (By default it is true).
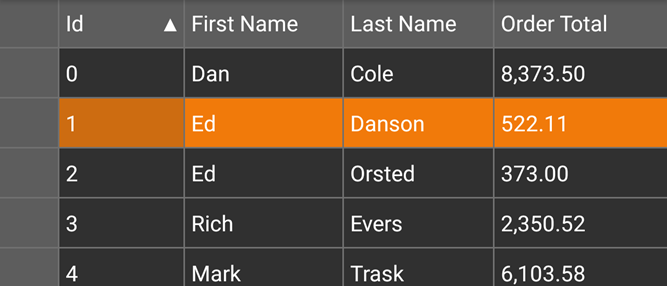
The image below shows how the FlexGrid appears, after defining columns.

The following code example demonstrates how to define FlexGrid columns in C#. he example uses the sample created in the Quick Start section.
In Code
csharp
grid.AutoGenerateColumns = false;
grid.AllowResizing = GridAllowResizing.Columns;
//Add Columns
grid.Columns.Add(new GridColumn { Binding = "Id"});
grid.Columns.Add(new GridColumn { Binding = "FirstName"});
grid.Columns.Add(new GridColumn { Binding = "LastName"});
grid.Columns.Add(new GridColumn { Binding = "OrderTotal", Format = "N"});
grid.ItemsSource = Customer.GetCustomerList(50);


