Quick Start: Populating C1AutoComplete with data
This section describes how to add a C1AutoComplete control to your Android application, and populating it with data. The data is shown This topic comprises of three steps:
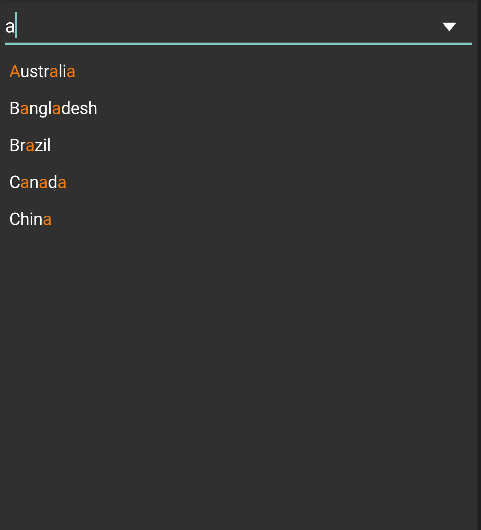
The following image shows a C1AutoComplete control displaying input suggestion as the user types.

Step 1: Add C1AutoComplete Control
Initialize C1AutoComplete control in code
To add C1AutoComplete control to your layout, open the .axml file in your layout folder from the Solution Explorer and replace the code with following code.
<?xml version="1.0" encoding="utf-8"?>
<C1.Android.Input.C1AutoComplete xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/autocomplete_highlight"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
Alternatively, you can drag C1AutoComplete control from the Toolbox within the custom control tab onto your layout surface in designer mode. Then, inside your activity, add the following code to initialize your layout and add data for C1AutoComplete control.
public class AutoCompleteActivity : Activity
{
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
SetContentView(Resource.Layout.activity_autocomplete);
var highLightAutoComplete = (C1AutoComplete)this.FindViewById(Resource.Id.autocomplete_highlight);
highLightAutoComplete.ItemsSource = Countries.GetDemoDataList();
highLightAutoComplete.DisplayMemberPath = "Name";
}
}
public class Countries : object
{
public string Name { get; set; }
public Countries()
{
this.Name = string.Empty;
}
public Countries(string name, double sales, double salesgoal, double download, double downloadgoal, double expense, double expensegoal, string fruits)
{
this.Name = name;
}
public static IEnumerable<object> GetDemoDataList()
{
List<object> array = new List<object>();
var quarterNames = "Australia,Bangladesh,Brazil,Canada,China".Split(',');
for (int i = 0; i < quarterNames.Length; i++)
{
array.Add(new Countries
{
Name = quarterNames[i]
});
}
return array as IEnumerable<object>;
}
}
Step 2: Run the Project
Press F5 to run your application.


