Customizing Header
The C1 Calendar control shows a default header that displays the current month or year and navigation buttons. However, users can hide or remove the default header by setting the ShowHeader property to False, and apply a custom header.
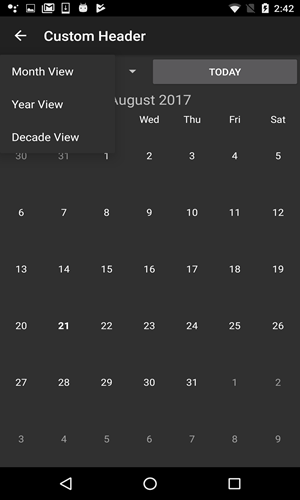
The following image shows a Xamarin Calendar with a custom header.

On tapping the Month label, the calendar provides option to switch to month or year mode. The Today label navigates the calendar to the current day.
The following code example demonstrates how to create and apply a custom header in Xamarin Calendar control in C#. This example uses the sample created in Quick Start section.
In Code
Complete the following steps to customize the header for the Xamarin Calendar control.
Add the following import statements in the MainActivity class.
using Android.App; using Android.Content.PM; using Android.OS; using Android.Views; using Android.Widget; using System;Replace the existing code in the MainActivity class with the code given below.
public class MainActivity : Activity { private TextView monthLabel; private Spinner viewModeSpinner; private Button todayButton; private C1Calendar calendar; protected override void OnCreate(Bundle bundle) { base.OnCreate(bundle); ActionBar.SetDisplayHomeAsUpEnabled(true); SetContentView(Resource.Layout.CustomHeader); viewModeSpinner = FindViewById<Spinner>(Resource.Id.ViewModeSpinner); todayButton = FindViewById<Button>(Resource.Id.TodayButton); calendar = FindViewById<C1Calendar>(Resource.Id.Calendar); monthLabel = FindViewById<TextView>(Resource.Id.MonthLabel); todayButton.Click += OnTodayClicked; var items = new CalendarViewMode[] { CalendarViewMode.Month, CalendarViewMode.Year, CalendarViewMode.Decade }; var adapterItems = Resources.GetStringArray(Resource.Array.viewModeSpinnerValues); viewModeSpinner.Adapter = new ArrayAdapter(BaseContext, global::Android.Resource.Layout.SimpleListItem1, adapterItems); viewModeSpinner.ItemSelected += OnModeChanged; calendar.ViewModeChanged += OnViewModeChanged; calendar.DisplayDateChanged += OnDisplayDateChanged; UpdateMonthLabel(); } private async void OnModeChanged(object sender, AdapterView.ItemSelectedEventArgs e) { switch (viewModeSpinner.SelectedItemPosition) { case 0: await calendar.ChangeViewModeAsync(CalendarViewMode.Month); break; case 1: await calendar.ChangeViewModeAsync(CalendarViewMode.Year); break; case 2: await calendar.ChangeViewModeAsync(CalendarViewMode.Decade); break; } } private async void OnTodayClicked(object sender, System.EventArgs e) { await calendar.ChangeViewModeAsync(CalendarViewMode.Month, DateTime.Today); calendar.SelectedDate = DateTime.Today; } private void OnViewModeChanged(object sender, EventArgs e) { switch (calendar.ViewMode) { case CalendarViewMode.Month: viewModeSpinner.SetSelection(0); break; case CalendarViewMode.Year: viewModeSpinner.SetSelection(1); break; case CalendarViewMode.Decade: viewModeSpinner.SetSelection(2); break; } } private void OnDisplayDateChanged(object sender, EventArgs e) { UpdateMonthLabel(); } private void UpdateMonthLabel() { monthLabel.Text = calendar.DisplayDate.ToString("Y"); } public override bool OnOptionsItemSelected(IMenuItem item) { if (item.ItemId == global::Android.Resource.Id.Home) { Finish(); return true; } else { return base.OnOptionsItemSelected(item); } } }Add the following XML code in the Main.axml, to render the control onto the device.
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:calendar="http://schemas.android.com/apk/res-auto" android:orientation="vertical" android:weightSum="1" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="0"> <Spinner android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="0.5" android:id="@+id/ViewModeSpinner" /> <Button android:text="Today" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="0.5" android:id="@+id/TodayButton" /> </LinearLayout> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="0" android:id="@+id/MonthLabel" android:gravity="center" android:text="July 2016" android:textSize="20dip" android:layout_margin="4dip" /> <c1.android.calendar.C1Calendar android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="1" android:id="@+id/Calendar" calendar:c1_showHeader="false" /> </LinearLayout>


