Cell Freezing
You can freeze columns and rows so that they remain in the view when the user scrolls the grid forward. Users can freeze the columns appearing in a grid by using FrozenColumns method and specifying the number columns as parameter in the method. This feature enables users in displaying the identifying information in the columns that are freezed, and locking them onto the screen. Frozen cells can be edited and selected as regular cells.
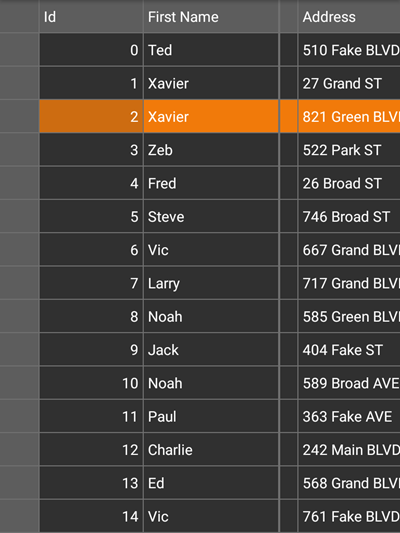
The image below shows how the FlexGrid control appears when the first two cells of the grid control are frozen. The column showing ID and First name are frozen while the rest of the columns in the grid are scrollable. End users can touch and scroll the columns forward so that the grid displays weight and country corresponding to the ID and first name (First).

This following code example demonstrates how to freeze columns of the FlexGrid control in Java. The example uses sample created in Defining Columns.
In Code
//Freeze first two columns
grid.FrozenColumns = 2;


