Legend
Xuni FlexChart provides the option to display legend for denoting the type of data plotted on the axes. The position of legend is by default set to "Auto", which means the legend positions itself automatically depending on the real estate available on the device. This allows the chart to efficiently occupy the available space on the device.
You can select where and how to display the legend on your FlexChart by using the LegendPosition property of the legend. You can also set the LegendStyle, LegendTitleStyle, and LegendOrientation properties to customize the legend.
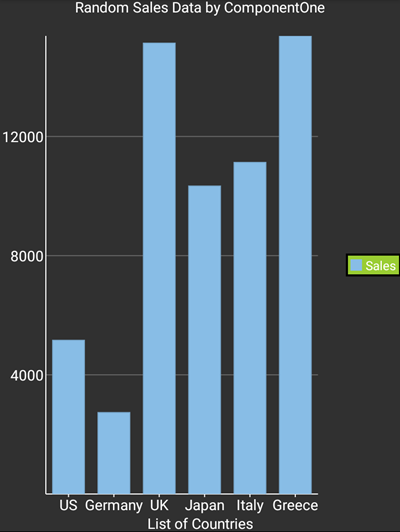
The image below shows how the legends appear on the FlexChart control after these properties have been set.

type=note
Note: To hide the legend, set the LegendPosition property to None.
The following code example demonstrates how to set legend for FlexChart control in C#. This examples uses the sample created in the Customize Appearance section.
In Code
mChart.LegendPosition = ChartPositionType.Right;
mChart.LegendItemStyle.FontSize = 12;
mChart.LegendStyle.Fill = Color.YellowGreen;


