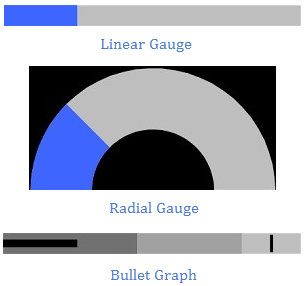
Gauge
The Gauge control allows you to display information in a dynamic and unique way by delivering the exact graphical representation you require. Gauges are better than simple labels because they also display a range, allowing users to determine instantly whether the current value is low, high, or intermediate.

Key Features
- Easy Customization: Restyle the Gauge by changing a property to create gauges with custom colors, fills and more.
- Ranges: Add colored ranges to the Gauge to draw attention to a certain range of values. Use simple properties to customize their start and end points, as well as appearance.
- Direction: Place the C1LinearGauge and C1BulletGraph horizontally or vertically.
- Pointer Customization: Customize the pointer color, border, origin and more to make the Gauge more appealing.
- Animation: Use out-of-the-box animations to add effects to the Gauge control.
- Drag Support: Dragging the gauge with finger touch changes the value accordingly.


