Row Details
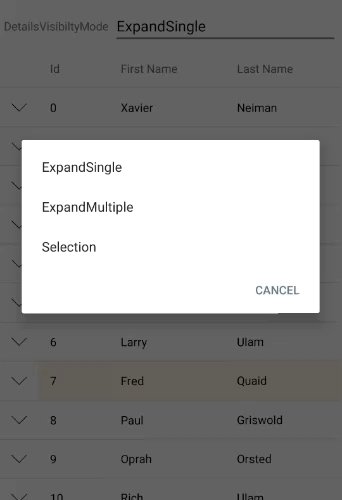
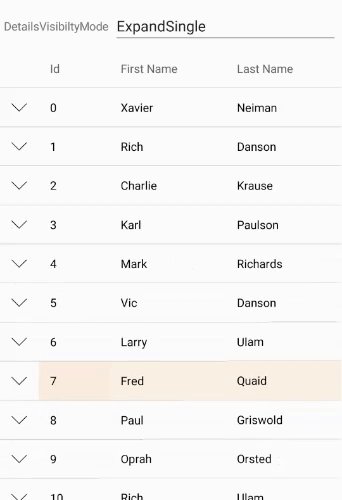
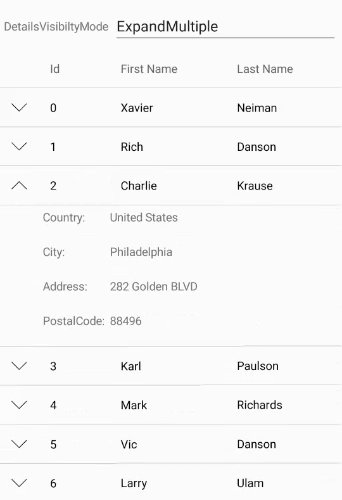
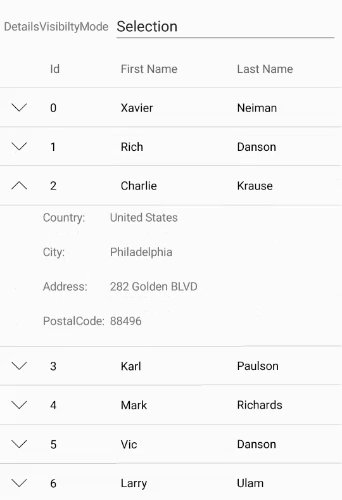
The C1FlexGrid control allows you to create a hierarchical grid by adding a row details section to each row. Adding a row details sections allows you to group some data in a collapsible template and present only a summary of the data for each row. The row details section is displayed only when the user taps a row. Moreover, you can set the details visibility mode to expand single, expand multiple or selection, with the help of GridDetailVisibiltyMode property provided by the FlexGrid class.
The image given below shows a FlexGrid with row details section added to each row.

The following code examples demonstrates how to add row details section to the FlexGrid control in C#. The example uses the class, Customer, created in the Quick Start section. Add the following code to the MainActivity.
public class MainActivity : Activity
{
public FlexGrid grid;
//private C1CollectionView<Customer> _collectionView;
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
SetContentView(Resource.Layout.Main);
grid = FindViewById<FlexGrid>(Resource.Id.Grid);
var data = Customer.GetCustomerList(100);
grid.AutoGenerateColumns = false;
grid.Columns.Add(new GridColumn() { Binding = "Id", Width = GridLength.Auto });
grid.Columns.Add(new GridColumn() { Binding = "FirstName", Width = GridLength.Star });
grid.Columns.Add(new GridColumn() { Binding = "LastName", Width = GridLength.Star });
var details = new FlexGridDetailProvider();
details.Attach(grid);
details.DetailCellCreating += OnDetailCellCreating;
details.Height = GridLength.Auto;
grid.ItemsSource = data;
}
private void OnDetailCellCreating(object sender, GridDetailCellCreatingEventArgs e)
{
var customer = e.Row.DataItem as Customer;
var detailsView = LayoutInflater.Inflate(Resource.Layout.RowDetailsCell, null);
var countryLabel = detailsView.FindViewById<Android.Widget.TextView>(Resource.Id.CountryLabel);
var cityLabel = detailsView.FindViewById<Android.Widget.TextView>(Resource.Id.CityLabel);
var addressLabel = detailsView.FindViewById<Android.Widget.TextView>(Resource.Id.AddressLabel);
var postalCodeLabel = detailsView.FindViewById<Android.Widget.TextView>(Resource.Id.PostalCodeLabel);
countryLabel.Text = string.Format(Resources.GetString(Resource.String.RowDetailsCountry), customer.Country);
cityLabel.Text = string.Format(Resources.GetString(Resource.String.RowDetailsCity), customer.City);
addressLabel.Text = string.Format(Resources.GetString(Resource.String.RowDetailsAddress), customer.Address);
postalCodeLabel.Text = string.Format(Resources.GetString(Resource.String.RowDetailsPostalCode), customer.PostalCode);
e.Content = detailsView;
}
}


