Customizing Appearance
The C1Calendar provides various built-in properties to customize calendar's appearance. You can use these properties to set calendar's background color, text color, header color, font size, header font size, selection background color, etc.
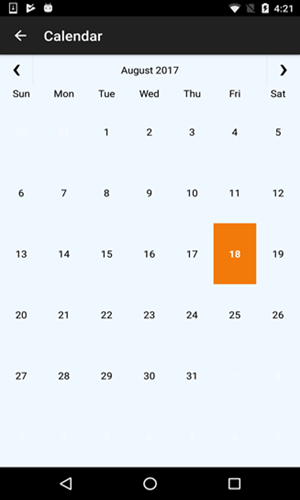
The image below shows a customized Xamarin Calendar after setting these properties.

The following code example demonstrates how to set these properties in Java and C#. This example uses the sample created in the Quick Start section.
public class MainActivity : Activity
{
protected override void OnCreate(Bundle bundle)
{
// Set our view from the "main" layout resource
// SetContentView (Resource.Layout.Main);
base.OnCreate(bundle);
ActionBar.SetDisplayHomeAsUpEnabled(true);
SetContentView(Resource.Layout.Main);
var calendar = FindViewById<C1Calendar>(Resource.Id.Calendar);
calendar.ViewModeAnimation.AnimationMode = CalendarViewModeAnimationMode.ZoomOutIn;
calendar.ViewModeAnimation.ScaleFactor = 1.1;
calendar.SetBackgroundColor(Android.Graphics.Color.AliceBlue);
calendar.TextColor = Color.Black;
}
public override bool OnOptionsItemSelected(IMenuItem item)
{
if (item.ItemId == global::Android.Resource.Id.Home)
{
Finish();
return true;
}
else
{
return base.OnOptionsItemSelected(item);
}
}
}


