Themes
Enhance the appearance of the control by using pre-defined themes. The Palette property can be used to specify the theme to be applied on the control.
type=note
Note: Remove the Palette property from the code to revert to the default theme.
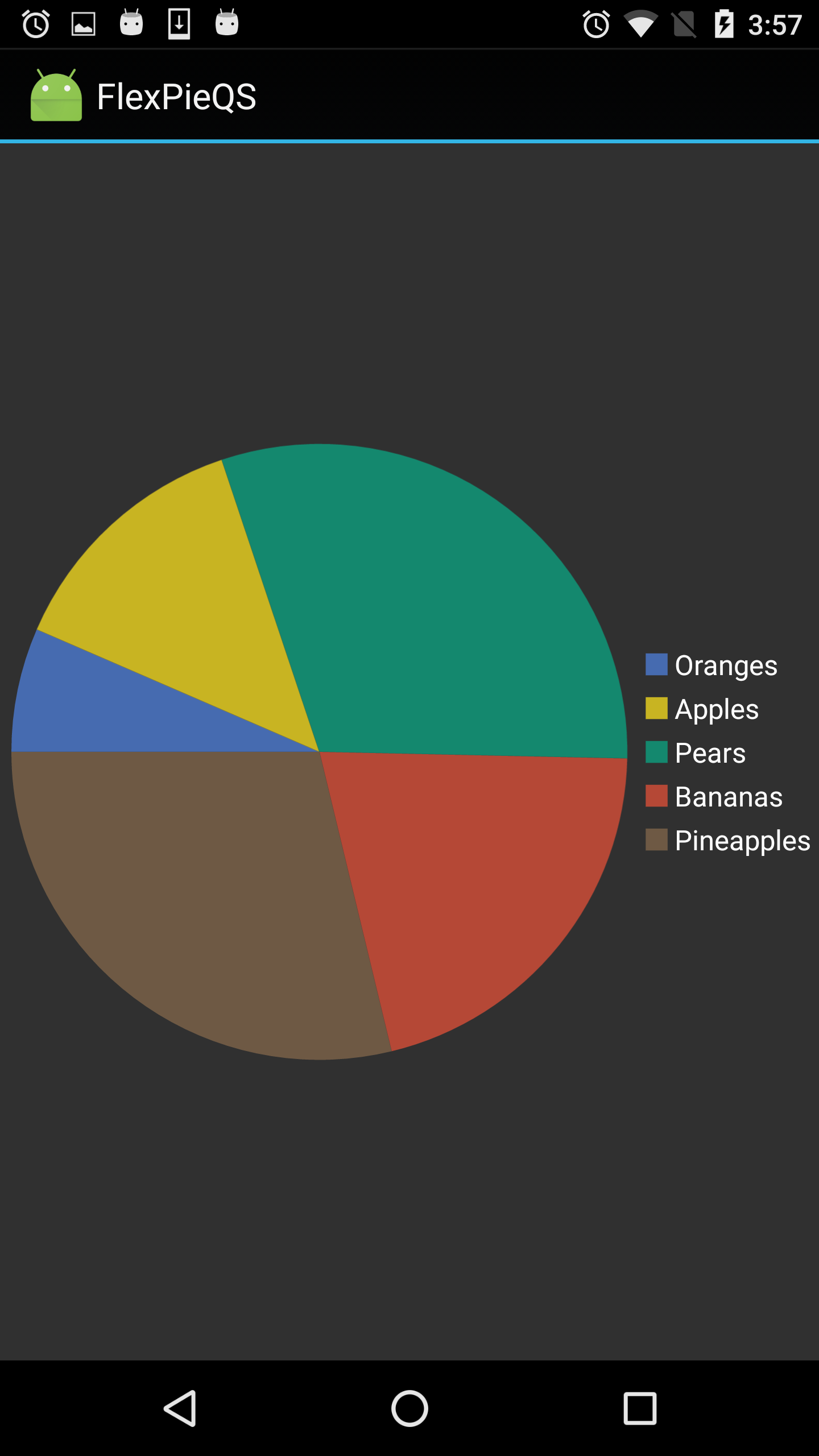
The image below shows how the FlexPie appears when the Palette property is set to COCOA.

The following code example demonstrates how to set a theme for the FlexPie control in C#. The example uses the sample created in the Quick Start section.
//set palette
fpie.Palette = Palette.Cocoa;
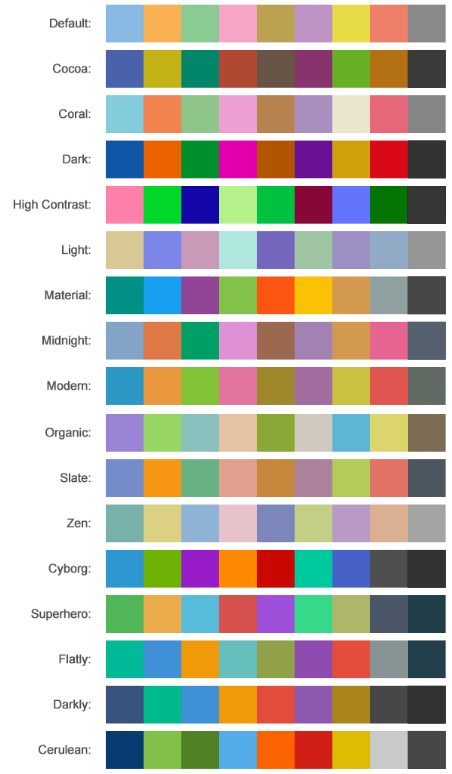
FlexPie comes with pre-defined templates that can be applied for quick customization. Here are the 17 pre-defined templates available in the C1.Android.Chart.Palette enumeration.