Sunburst Chart
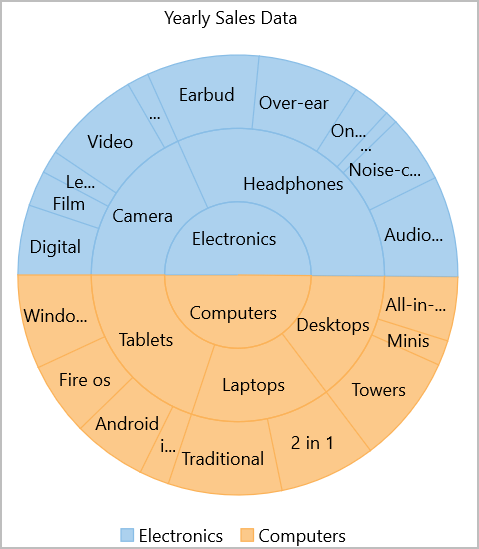
Sunburst, also known as a multi-level pie chart, is ideal for visualizing multi-level hierarchical data depicted by concentric circles. The circle in the center represents the root node surrounded by the rings representing different levels of hierarchy. Rings are divided based on their relationship with the parent slice with each of them either divided equally or proportional to a value. For instance, you can use sunburst to display sales over past few years or to display makes or models of a product.

FlexChart provides sunburst chart through a stand alone Sunburst control which is represented by the C1Sunburst class. To create a sunburst chart through code, the first step after initializing the control is to configure the chart by setting the Binding and BindingName property. These properties are used for setting the numeric values and labels of the sunburst slices. Then, you need to set the ChildItemsPath property to generate child items in hierarchical data as showcased in the following XAML code:
<c1:C1Sunburst Header="Yearly Sales Data" Binding="sales" BindingName="type"
ChildItemsPath="items" LegendPosition="Bottom"
ItemsSource="{Binding Data}" ToolTipContent="{}{type}:{value}">
<c1:C1Sunburst.DataLabel>
<c1:PieDataLabel Position="Center" Content="{}{type}" Overlapping="Trim" />
</c1:C1Sunburst.DataLabel>
</c1:C1Sunburst>
Following C# code supplies data to the chart.
SalesDataItem[] _data;
public SalesDataItem[] Data => _data == null ? _data = DataSource.CreateHierarchicalData() : _data;
public class SalesDataItem
{
public string type { get; set; }
public double sales { get; set; }
public SalesDataItem[] items { get; set; }
}
class DataSource
{
public static SalesDataItem[] CreateHierarchicalData()
{
var data = new SalesDataItem[] {
new SalesDataItem {
type = "Electronics",
items = new SalesDataItem[] {
new SalesDataItem{
type = "Camera",
items = new SalesDataItem[]
{
new SalesDataItem{ type = "Digital", sales = rand() },
new SalesDataItem{ type = "Film", sales = rand() },
new SalesDataItem{ type = "Lenses", sales = rand() },
new SalesDataItem{ type = "Video", sales = rand() },
new SalesDataItem{ type = "Accessories", sales = rand() }
}
},
new SalesDataItem{
type = "Headphones",
items = new SalesDataItem[]
{
new SalesDataItem{ type = "Earbud", sales = rand() },
new SalesDataItem{ type = "Over-ear", sales = rand() },
new SalesDataItem{ type = "On-ear", sales = rand() },
new SalesDataItem{ type = "Bluetooth", sales = rand() },
new SalesDataItem{ type = "Noise-cancelling", sales = rand() },
new SalesDataItem{ type = "Audiophile", sales = rand() }
}
}
}
},
new SalesDataItem{
type = "Computers\n& Tablets",
items = new SalesDataItem[]
{
new SalesDataItem
{
type = "Desktops",
items = new SalesDataItem[]
{
new SalesDataItem{ type = "All-in-ones", sales = rand() },
new SalesDataItem{ type = "Minis", sales = rand() },
new SalesDataItem{ type = "Towers", sales = rand() }
}
},
new SalesDataItem
{
type = "Laptops",
items = new SalesDataItem[]
{
new SalesDataItem{ type = "2 in 1", sales = rand() },
new SalesDataItem{ type = "Traditional", sales = rand() }
}
},
new SalesDataItem
{
type = "Tablets",
items = new SalesDataItem[]
{
new SalesDataItem{ type = "iOS", sales = rand() },
new SalesDataItem{ type = "Android", sales = rand() },
new SalesDataItem{ type = "Fire os", sales = rand() },
new SalesDataItem{ type = "Windows", sales = rand() }
}
}
}
}
};
return data;
}
static Random rnd = new Random();
static int rand() => rnd.Next(10, 100);
}


