Unbound Mode
The FlexGrid control is designed to work with various data sources and collections such as ObservableCollection and DataCollection to leverage its full capabilities. However, the control is not restricted to data sources and can be used in unbound mode.
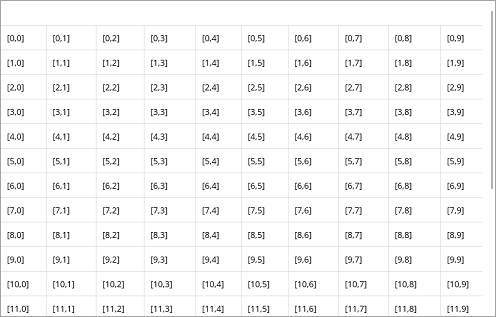
The image given below shows an unbound grid populated with cell index notation.

To create an unbound grid, we created a method named PopulateUnboundGrid and then added rows and columns to the grid using the Add method. The following code illustrates adding rows and columns in a grid and populating it with an indexing notation that specifies a cell by corresponding row and column index by calling the PopulateUnboundGrid method.
public UnboundMode()
{
InitializeComponent();
PopulateUnboundGrid();
}
private void PopulateUnboundGrid()
{
grid.GridLinesVisibility = GridLinesVisibility.All;
// add rows/columns to the unbound flexGrid
for (int i = 0; i < 10; i++)
{
grid.Columns.Add(new GridColumn());
}
for (int i = 0; i < 20; i++)
{
grid.Rows.Add(new GridRow());
}
// populate the unbound flexGrid with some value like indexes
for (int r = 0; r < grid.Rows.Count; r++)
{
for (int c = 0; c < grid.Columns.Count; c++)
{
grid[r, c] = string.Format("[{0},{1}]", r, c);
}
}
}


