Legend
Legend is a chart element which displays a list of colors, symbols and text corresponding to each data series drawn on that chart. It helps to identify, understand and analyze the plotted data in charts. In FlexChart, a legend is automatically displayed if the SeriesName property of a series is set. In other words, the name of series is required to generate a legend entry corresponding to the same. By default, in FlexChart, the legend is placed on the right side of the chart. However, you can change the position of the legend to display it at the top, bottom, left, or right with respect to the plot area by setting the LegendPosition property. This property specifies the position of the legend using the Position enumeration. Moreover, FlexChart displays the legend vertically by default, but you can change the orientation of the legend and display it horizontally using the LegendOrientation property. With the flexibility of changing the position and orientation of the legend, you can use the available space of the chart area in the most optimized manner. In addition, you can set the LegendTitle, LegendStyle, LegendToggle, LegendScrollbars, and many other properties for the chart legend.

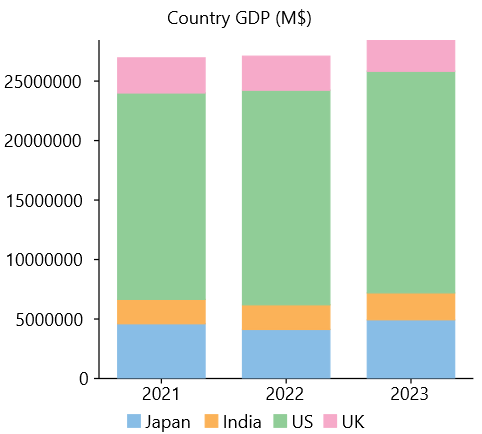
The following code demonstrates the code to display the legend, set its position and orientation. This example uses the same data used in Quick Start.
<c1:FlexChart x:Name="chart" ChartType="Column" BindingX="year" Stacking="Stacked" Header="Country GDP (M$)"
LegendPosition="Bottom" LegendOrientation="Horizontal" ItemsSource="{Binding ListItem}">
<c1:Series Binding="Japan" SeriesName="Japan"/>
<c1:Series Binding="India" SeriesName="India"/>
<c1:Series Binding="US" SeriesName="US"/>
<c1:Series Binding="UK" SeriesName="UK"/>
<c1:FlexChart.AxisX>
<c1:Axis Position="Bottom" />
</c1:FlexChart.AxisX>
<c1:FlexChart.AxisY>
<c1:Axis Position="Left" />
</c1:FlexChart.AxisY>
</c1:FlexChart>


