Box Whisker Chart
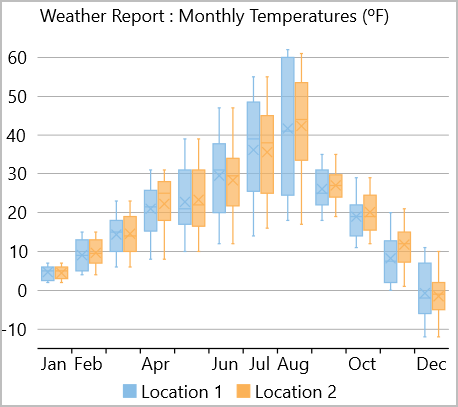
Box-and-Whisker charts are the statistical charts that display the distribution of numerical data through quartiles, means and outliers. As the name suggests, these values are represented using boxes and whiskers where boxes show the range of quartiles (lower quartile, upper quartile and median) while whiskers indicate the variability outside the upper and lower quartiles. Any point outside the whiskers is said to be an outlier. These charts are useful for comparing distributions between many groups or data sets. For instance, you can easily display the variation in monthly temperature of two cities.

In FlexChart, Box-and-Whisker can be implemented using the BoxWhisker class which represents a Box-and-Whisker series. Apart from other series related properties, this class provides properties specific to Box-and-Whisker series such as the QuartileCalculation property, which lets you specify whether to include the median in quartile calculation or not. This property accepts the values from QuartileCalculation enumeration. FlexChart also provides options to specify whether to display outliers, inner points, mean line and mean marks through ShowOutliers, ShowInnerPoints, ShowMeanLine and ShowMeanMarks properties respectively. To create a box-and-whisker chart through code, first configure the X and Y axes by setting the BindingX and Binding properties. You also need to set up the chart by setting other required properties.
Following XAML code is required to create the Box and Whisker chart using the FlexChart :
<c1:FlexChart x:Name="flexChart" LegendPosition="Bottom" Header="Weather Report : Monthly Temperatures (ºF)">
<c1:BoxWhisker x:Name="series1" SeriesName="Location 1" ItemsSource="{Binding Data1}" BindingX="X" Binding="Y" />
<c1:BoxWhisker x:Name="series2" SeriesName="Location 2" ItemsSource="{Binding Data2}" BindingX="X" Binding="Y" />
<c1:FlexChart.AxisX>
<c1:Axis ItemsSource="{Binding Months}" Binding="Value,Name" MajorTickMarks="None" MinorTickMarks="Outside" />
</c1:FlexChart.AxisX>
</c1:FlexChart>
Following C# code is required to create the Box and Whisker chart:
public partial class BoxWhisker : ContentPage
{
List<Point> _data1, _data2;
List<MonthData> _months;
public BoxWhisker()
{
InitializeComponent();
flexChart.AxisX.ItemsSource = Months;
flexChart.ToolTipContent = "{seriesName}\nMin: {Min}\nFirst Quartile: {FirstQuartile}\nMedian: {Median}\nMean: {Mean:n2}\nThird Quartile: {ThirdQuartile}\nMax: {Max}";
}
public List<Point> Data1 => _data1 == null ? _data1 = GetTemperatureData() : _data1;
public List<Point> Data2 => _data2 == null ? _data2 = GetTemperatureData() : _data2;
public List<MonthData> Months => _months == null ? _months = GetMonths() : _months;
public QuartileCalculation[] QuartileCalculations => new[] { QuartileCalculation.InclusiveMedian, QuartileCalculation.ExclusiveMedian };
public QuartileCalculation QuartileCalculation { get; set; } = QuartileCalculation.InclusiveMedian;
public class MonthData
{
public string Name { get; set; }
public double Value { get; set; }
}
public List<MonthData> GetMonths()
{
var list = new List<MonthData>();
var names = System.Globalization.DateTimeFormatInfo.CurrentInfo.AbbreviatedMonthNames;
for (var i = 0; i < names.Length; i++)
list.Add(new MonthData { Value = i, Name = names[i] });
return list;
}
public class TemperatureData
{
public DateTime Date { get; set; }
public double Temperature { get; set; }
}
public static List<Point> GetTemperatureData(int count = 365)
{
var rnd = new Random();
var data = new List<TemperatureData>();
var startDate = new DateTime(2017, 1, 1);
for (int i = 0; i < count; i++)
{
var temp = new TemperatureData();
DateTime date;
date = startDate.AddDays(i);
temp.Date = date;
if (date.Month <= 8)
temp.Temperature = rnd.Next(2 * date.Month, 8 * date.Month);
else
temp.Temperature = rnd.Next((13 - date.Month - 2) * date.Month, (13 - date.Month) * date.Month);
data.Add(temp);
}
return data.GroupBy(x => x.Date.Month).SelectMany(grp => grp).OrderBy(x => x.Date.Day).Select(x => new Point { X = x.Date.Month - 1, Y = x.Temperature }).ToList(); ;
}
}


